どうも、じゃぶじゃぶ(@jbjbgame)です。AFFINGER6のEX版にアップグレードしました!!
今回はEX版の追加機能補のガード型デザインの記事一覧の設定方法についてご紹介します。
※AFFINGER6通常版ではこの機能は利用できません。EX版の機能になりますのでご注意ください。
ガード型デザインに変更する
ガード型デザインに変更できるの箇所は決まっており、以下の範囲で変更が可能です。
ガード型デザイン適応範囲
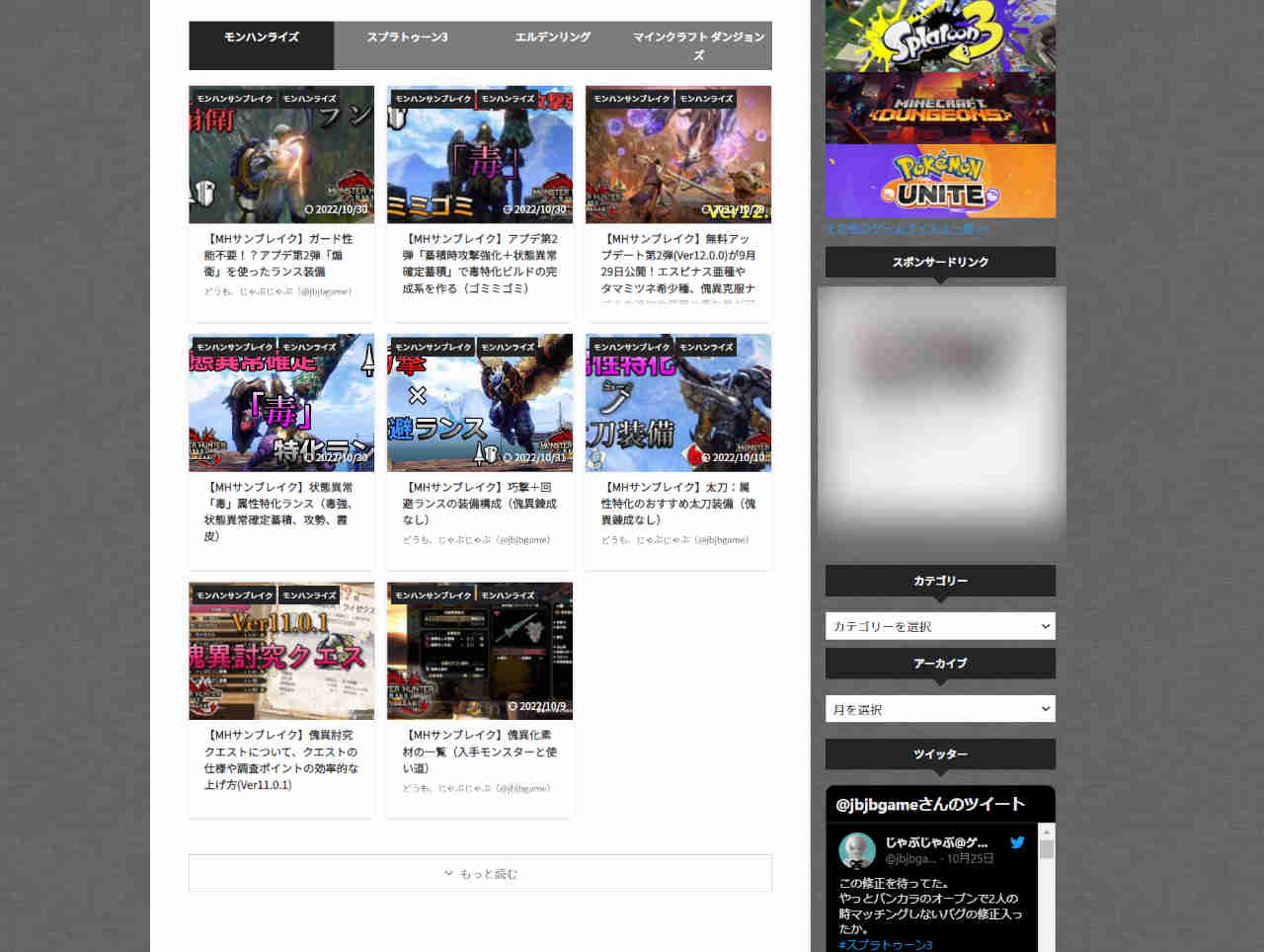
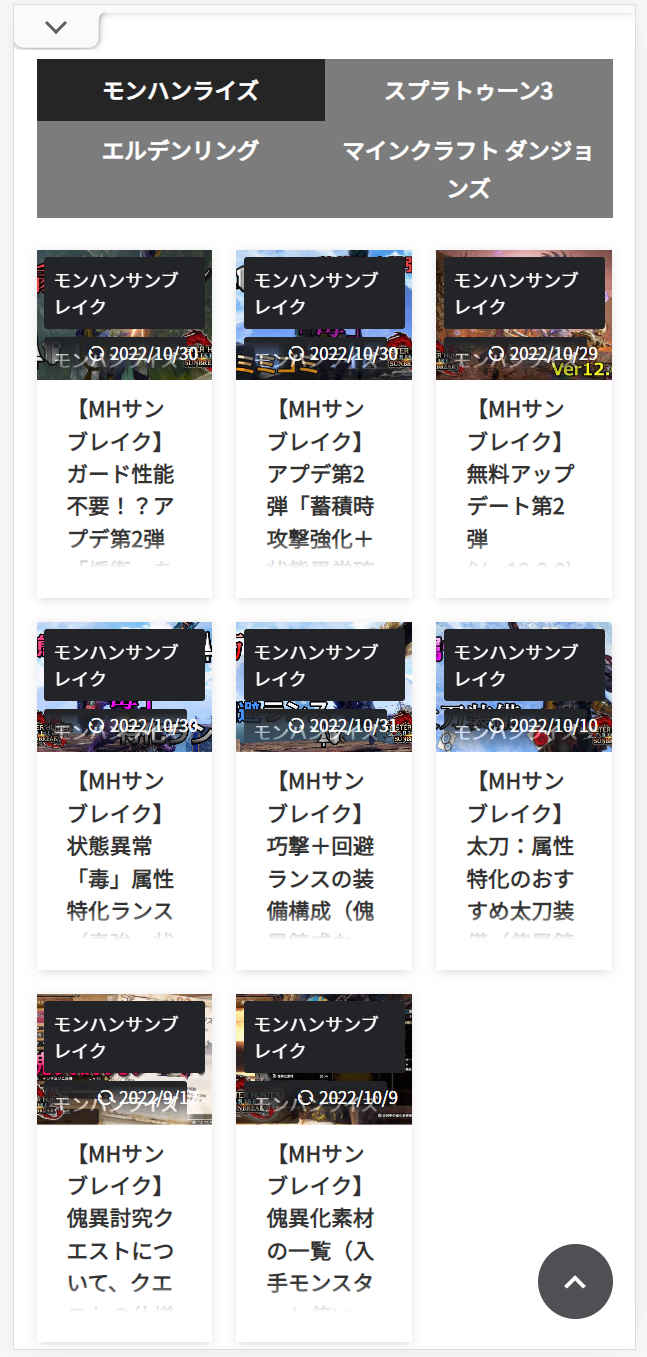
- トップページのタブ式カテゴリー一覧
- 新着記事一覧
- カテゴリーの記事一覧
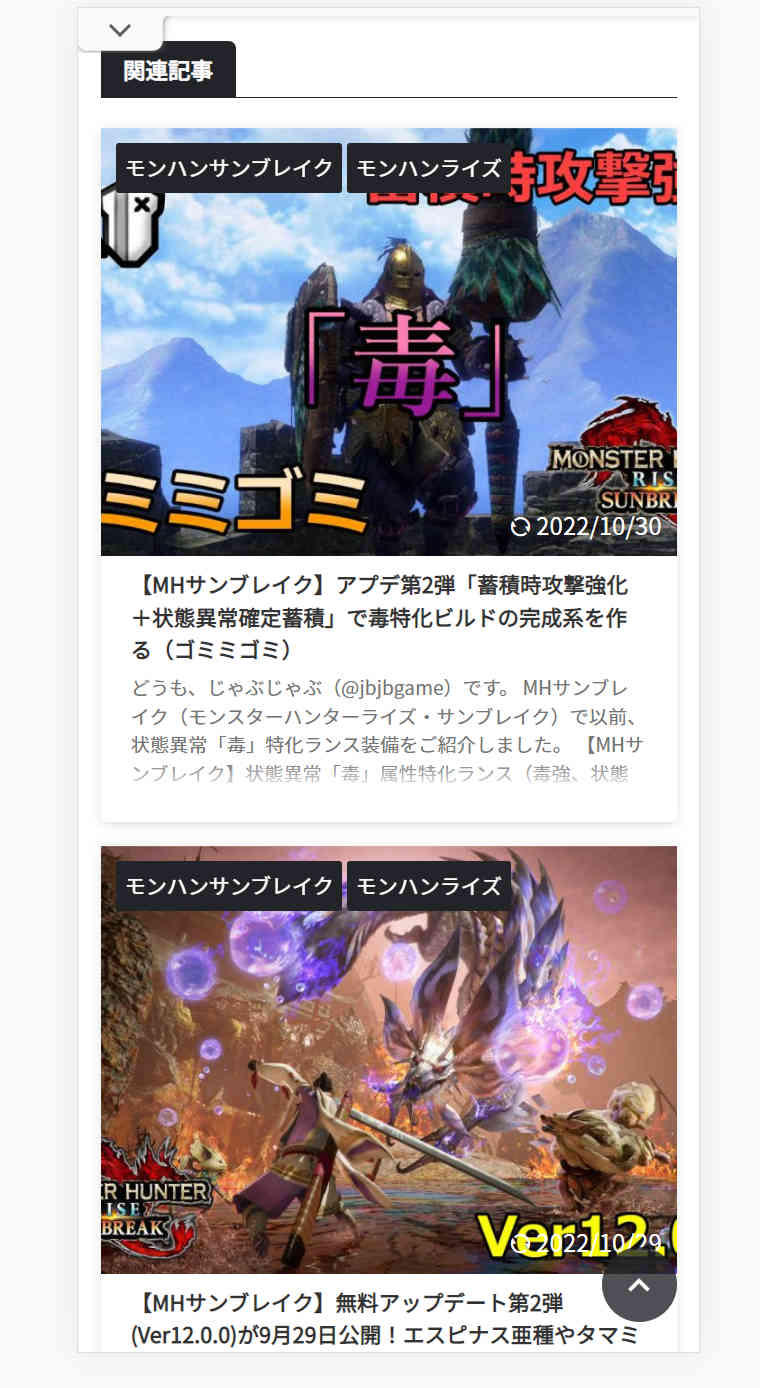
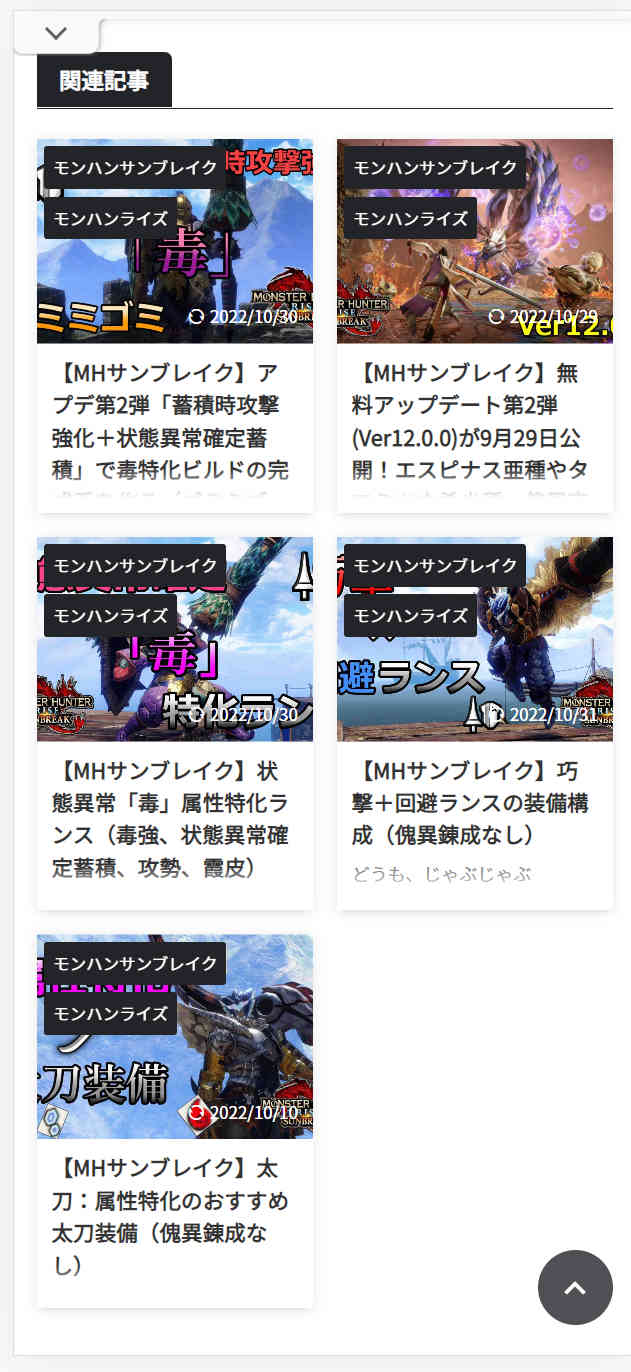
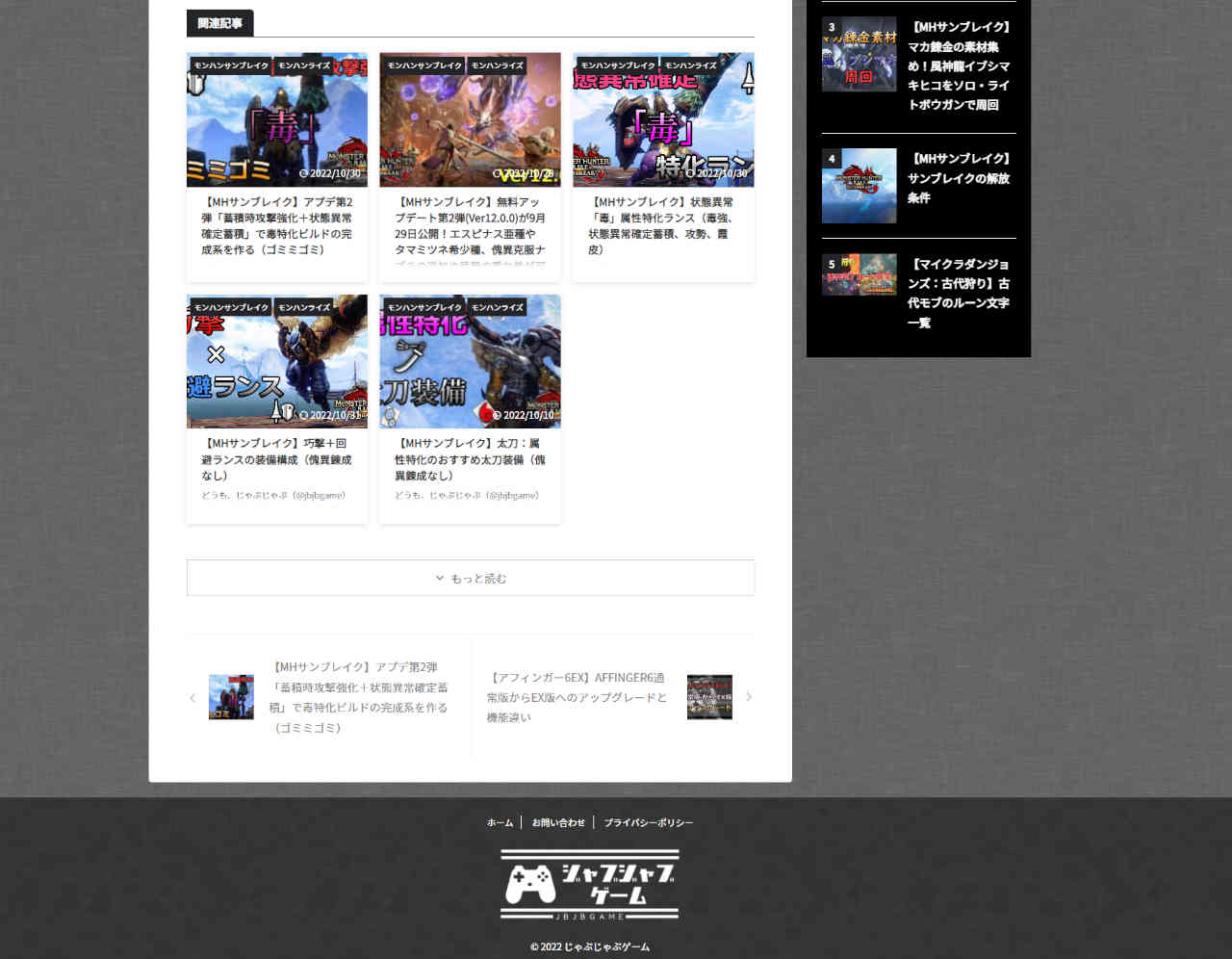
- 投稿ページ下の関連記事一覧
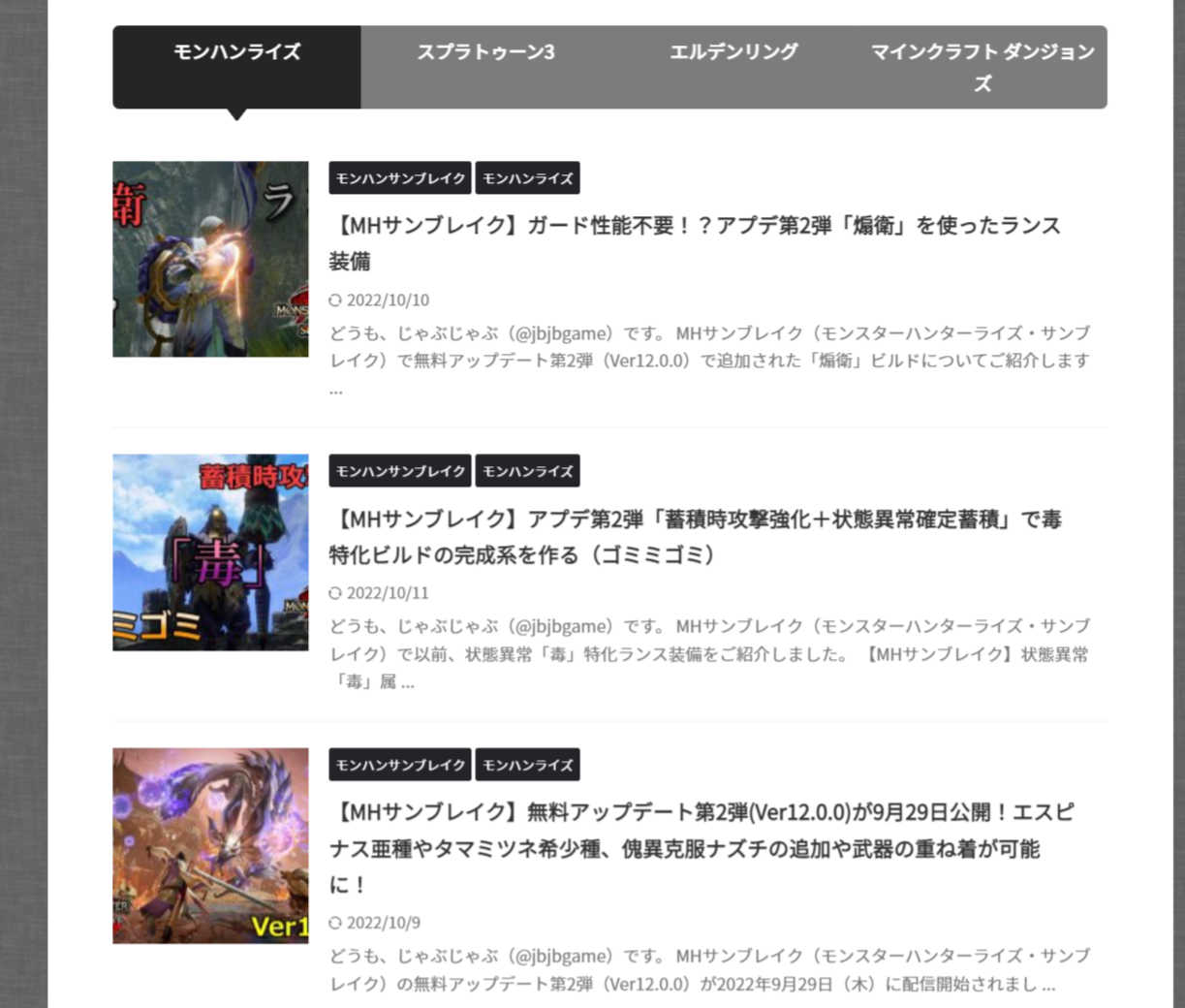
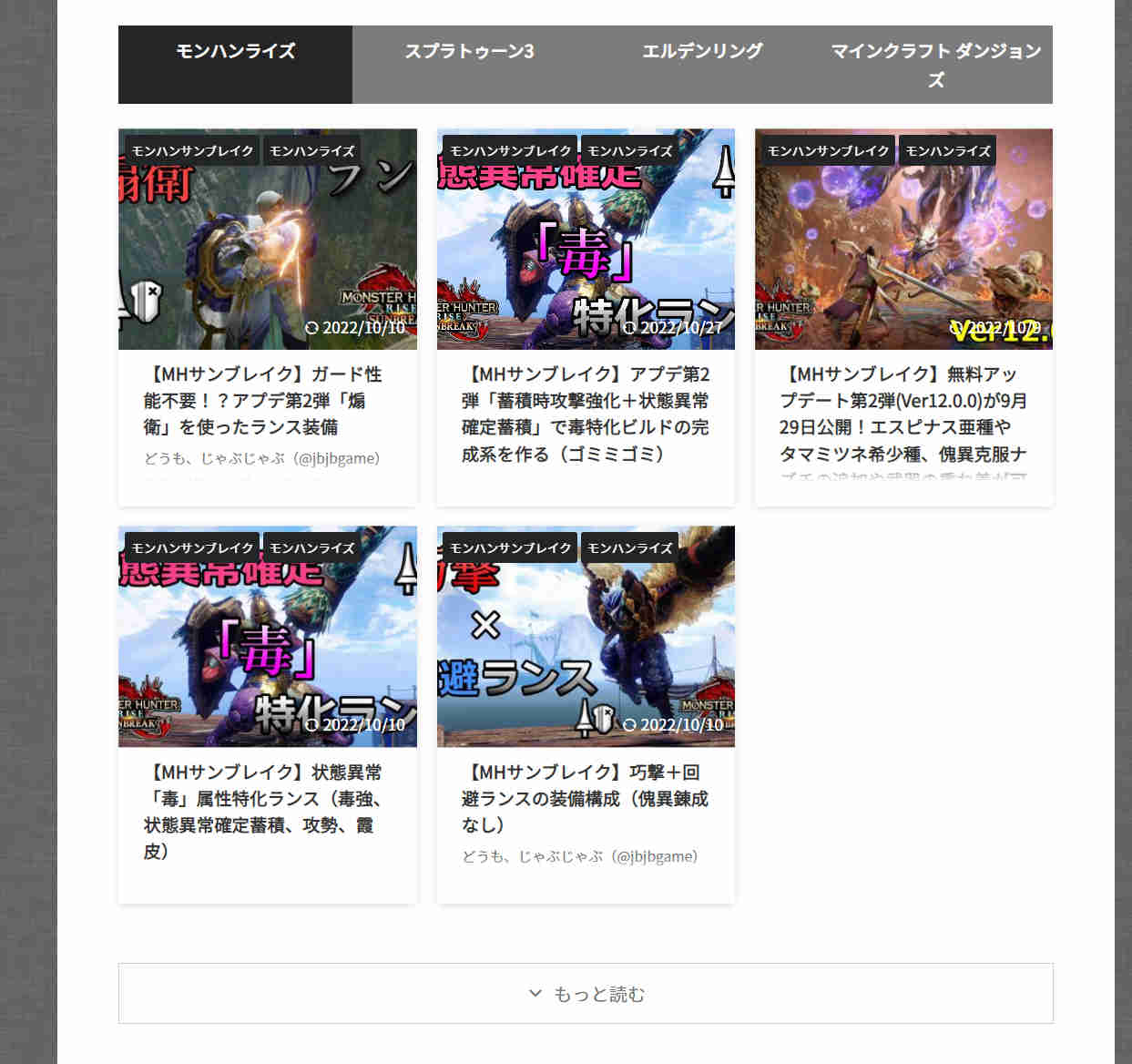
うまく設定ができれば下図の通り、横長の記事一覧から正方形の記事一覧に変更できます。
では、設定方法についてご説明していきます。
デザインの設定箇所
WordPressの管理画面を開いてください。
設定箇所は以下の通りです。
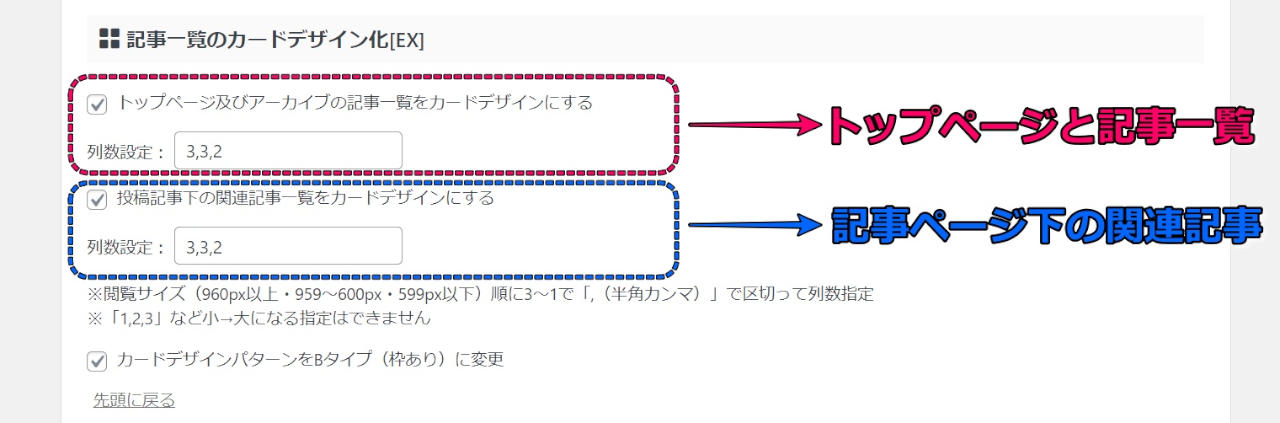
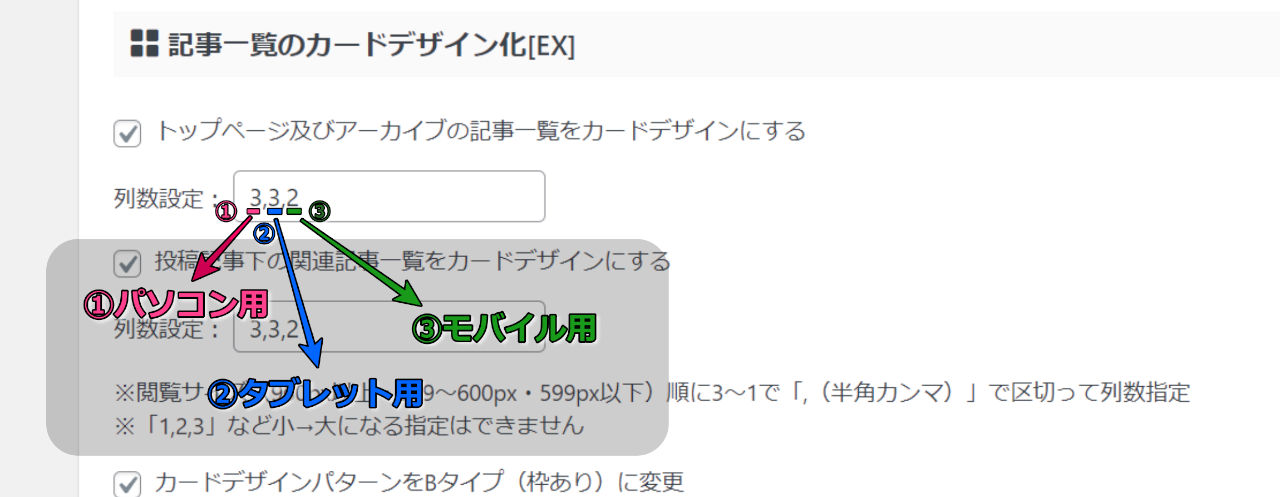
AFFINGER管理 > 投稿・固定記事設定 > 記事一覧のカードデザイン化[EX]

上図を見てください。
上段に赤枠がトップページ(タブ式カテゴリー一覧含む)や新着記事一覧、カテゴリー別記事一覧の設定で、青枠の部分が記事画面下にある関連記事一覧の設定になります。
それぞれ「×××の記事一覧をカードデザインにする」のチェックをすると、カード型デザインに変更されます。
続いて、カード型リンクを横並びに表示させる際の列数設定についてご説明します。
「列数設定」テキストボックスの中にカンマ区切りで3種類の数値を入力していきます。
この3種類の数値は意味があり、左かから閲覧サイズ(960px以上、959~600px、599px以下)順に3~1の数値を入力します。
3~1の数値はそのまま列数を意味しています。

閲覧サイズだとあまりピンとこないと思います。
そのため、上図の通り左から「[PCで表示した時の列数]、[タブレットで表示した時の列数]、[モバイルで表示した時の列数]」だと考えて問題ないと思います。
おすすめの列設定は「3,3,2」です!
実際にPCとモバイルで列数を設定してみたので、それぞの見た目がどうなるのかご紹介します。
列数1

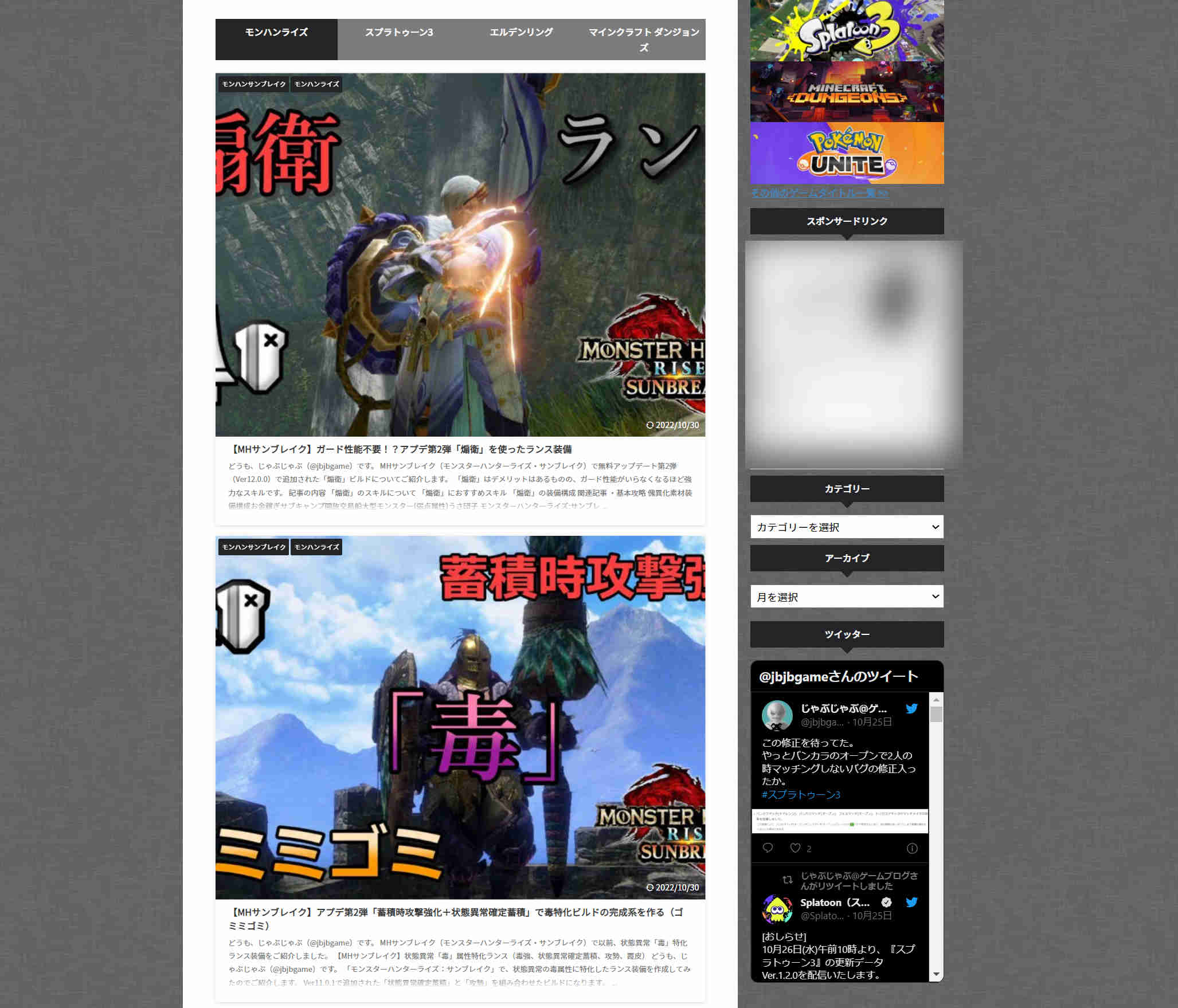
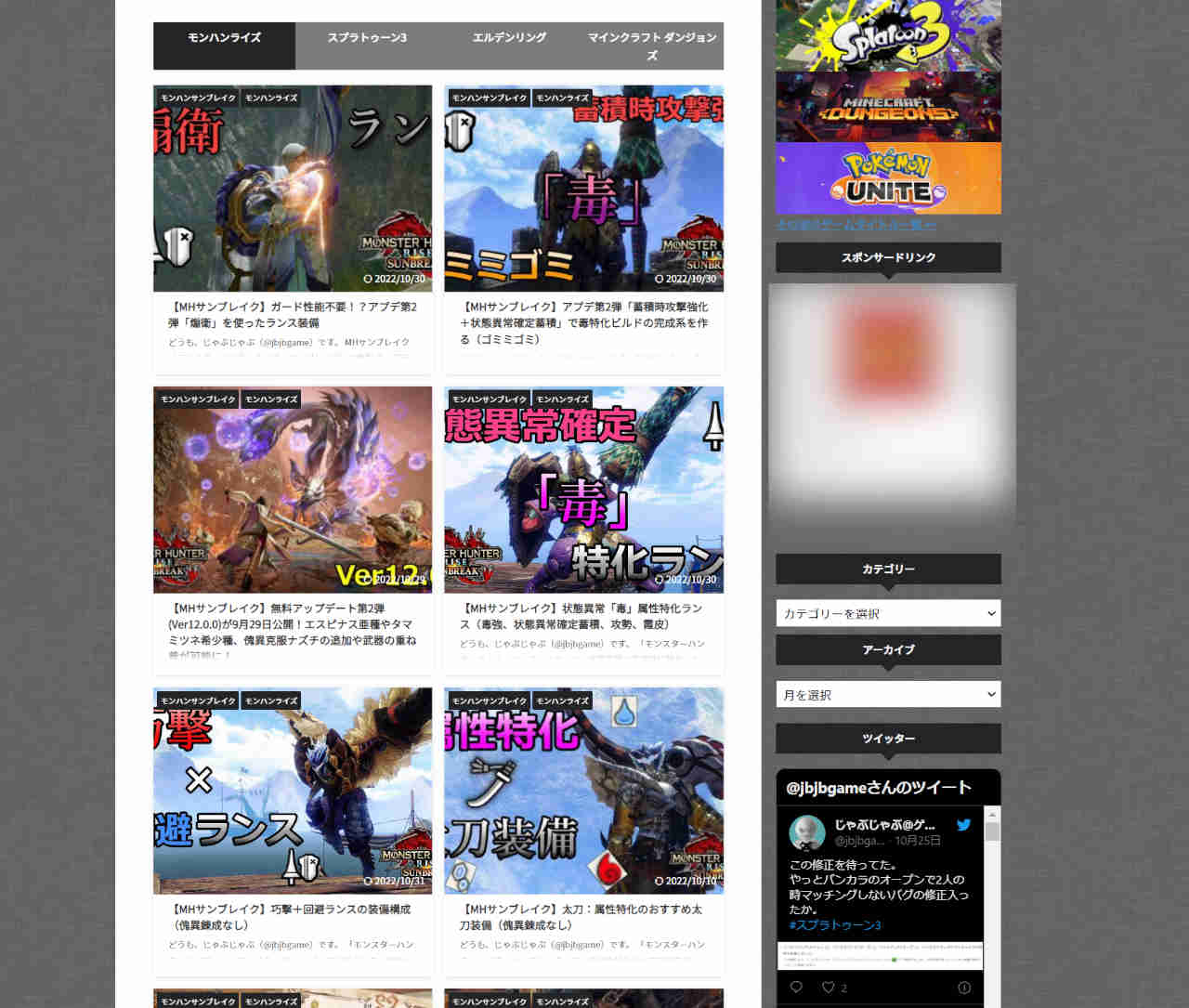
PC:トップページ

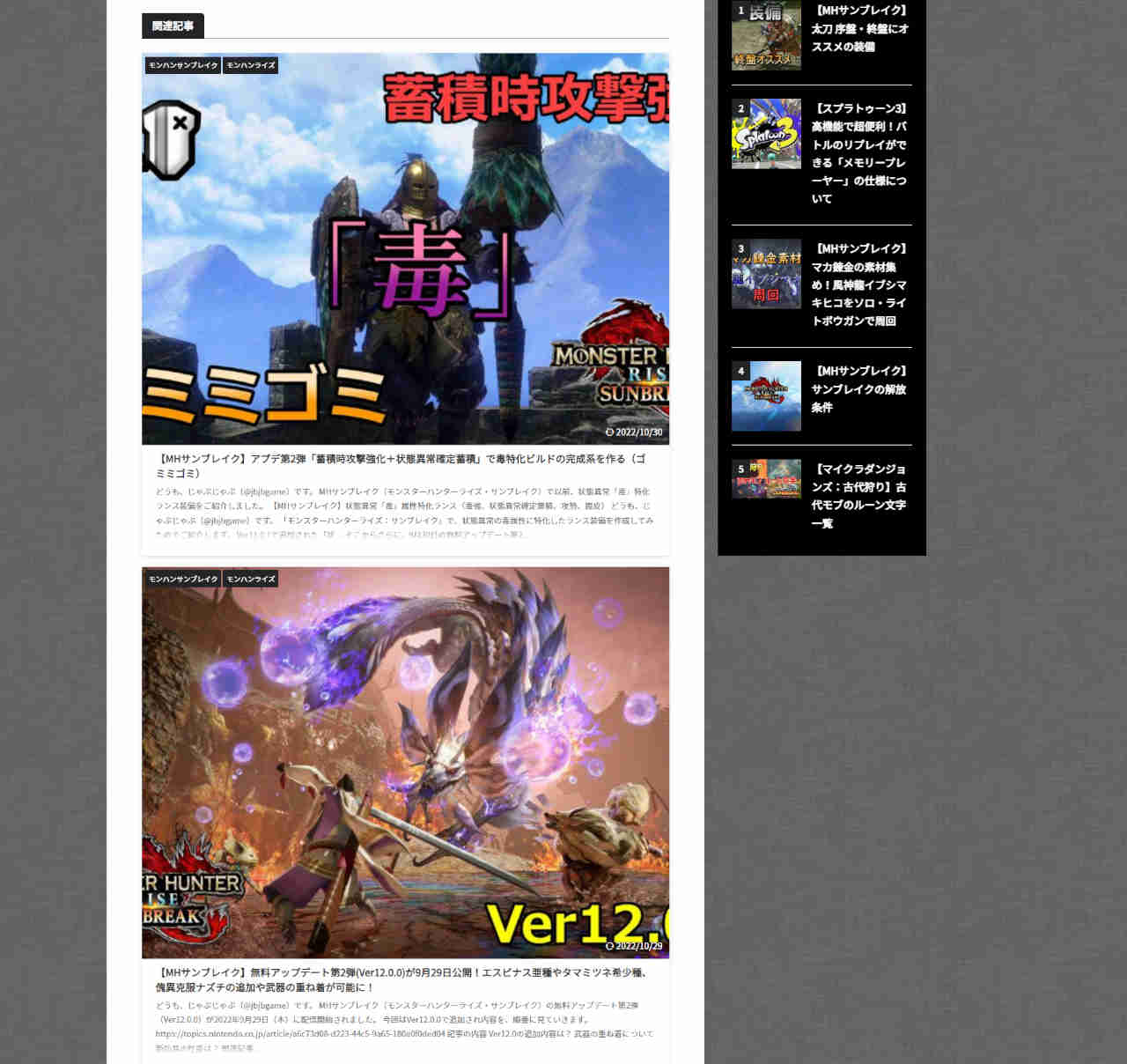
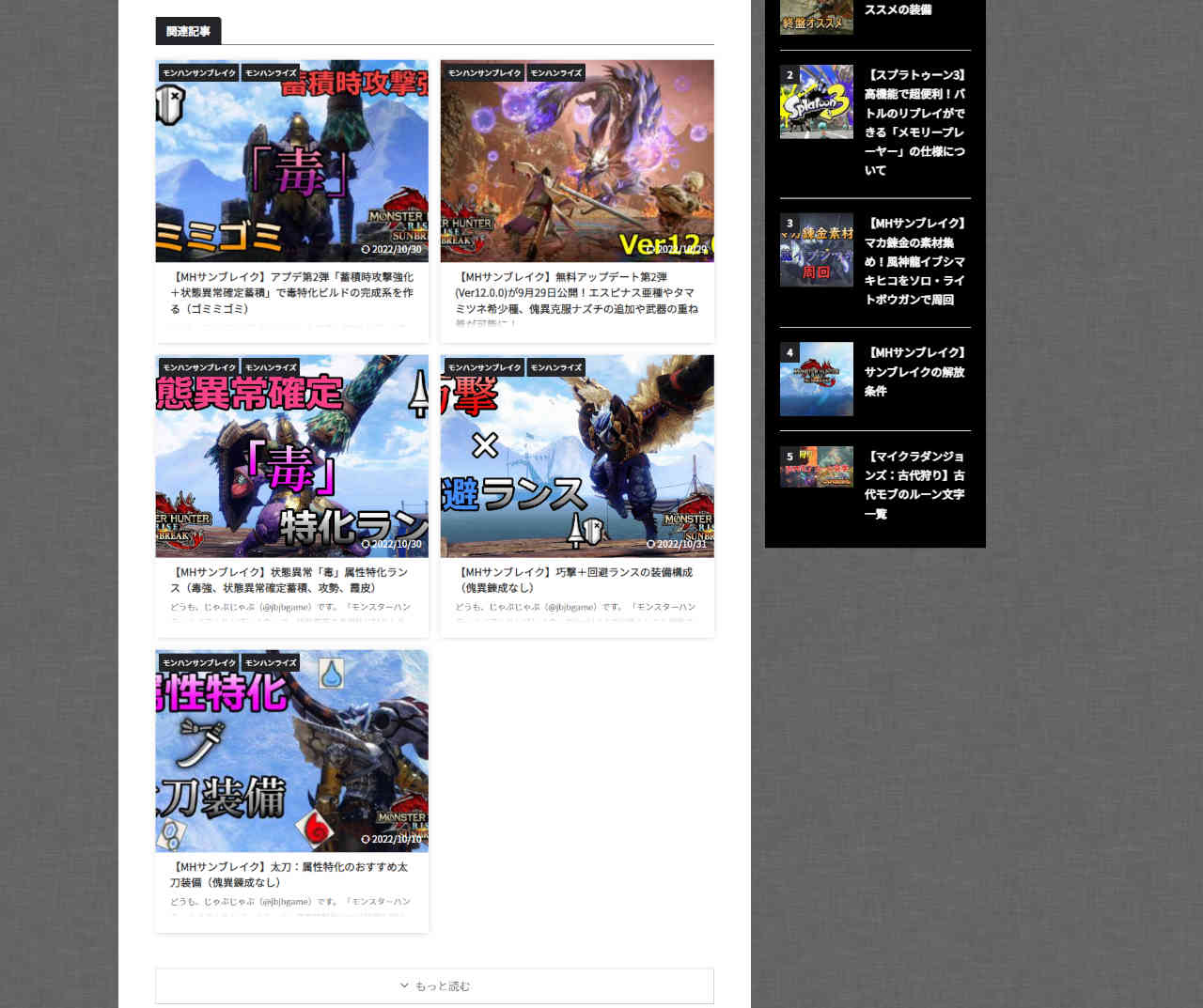
PC:関連記事

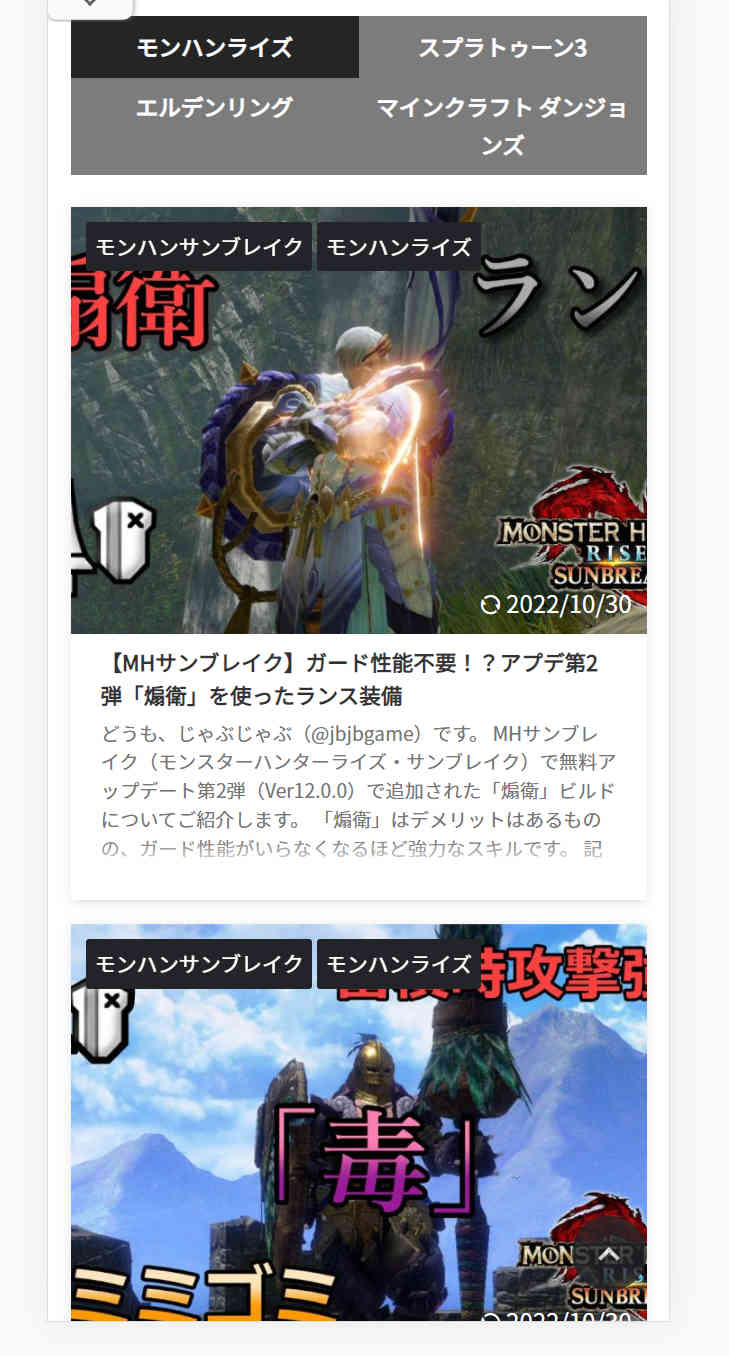
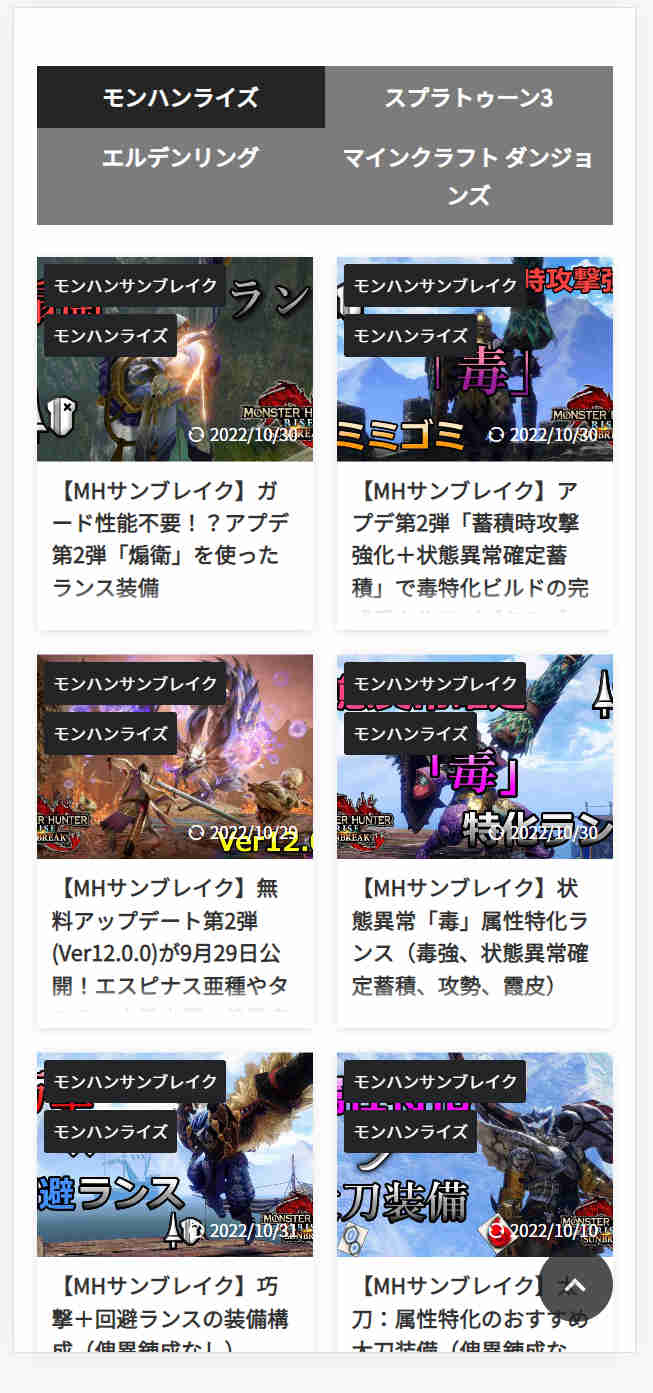
モバイル:トップページ

モバイル:関連記事
列数設定
- トップページ及びアーガイブ:1,1,1
- 関連記事一覧:1,1,1
列数2

PC:トップページ

PC:関連記事

モバイル:トップページ

モバイル:関連記事
列数設定
- トップページ及びアーガイブ:2,2,2
- 関連記事一覧:2,2,2
列数3

PC:トップページ

PC:関連記事

モバイル:トップページ

モバイル:関連記事
列数設定
- トップページ及びアーガイブ:3,3,3
- 関連記事一覧:3,3,3
モバイル表示では列数が3だと1つのカードが小さすぎで見づらくなってしまいオススメできません。
やはりオススメ設定は「3,3,2」です。
- パソコン(960px以上):列数3
- タブレット(959~600px):列数3
- モバイル(599px以下):列数2
記事リンクの表示数の設定
記事一覧に表示するリンク数の設定も変更が可能です。
それぞれの設定箇所は以下の通りになります。
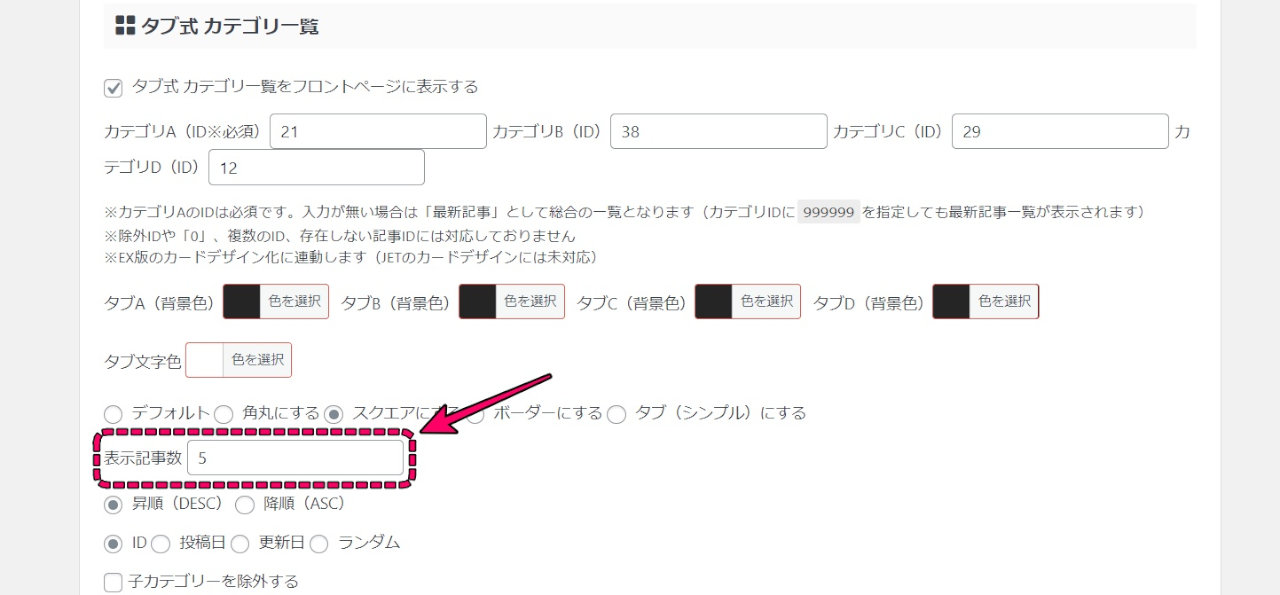
トップページのタブ式カテゴリー一覧

AFFINGER管理 > トップページ > タブ式カテゴリー一覧
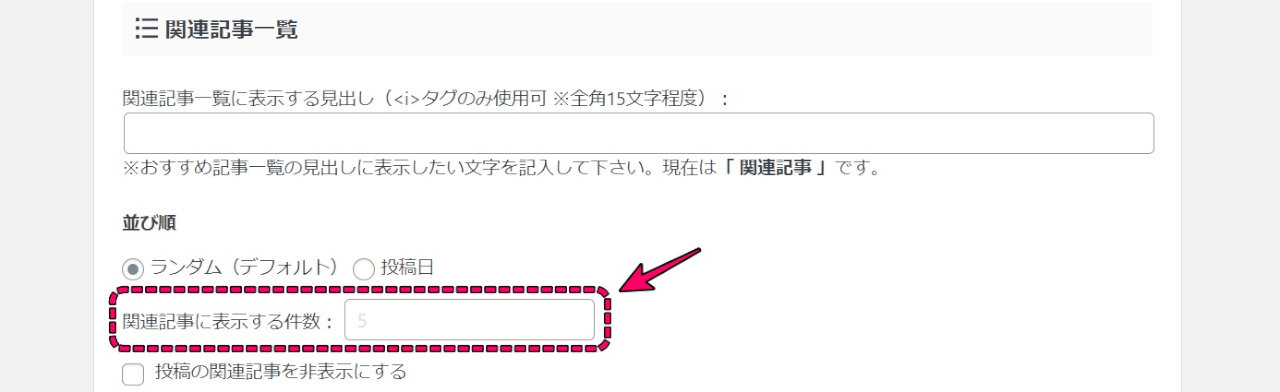
関連記事

AFFINGER管理 > 投稿・固定記事設定 >関連記事一覧
関連