どうも、じゃぶじゃぶ(@jbjbgame)です。
前回の記事でAFFINGER6の基本設定を行いました。
今回は外観設定をしてデザインをカッコ良く仕上げたいと思います。
AFFINGER6導入と設定の流れ
今回の記事シリーズの流れです。
step
1テーマの購入と導入
step
2基本設定
step
3外観設定 ←今ここ!!
step
4CocoonからAFFINGER6への移行
外観設定
外観設定はWordPress管理画面から「ダッシュボード→外観→カスタマイズから設定」から設定化できます。
全体カラーの設定

全体カラーの設定
- キーカラー:#252525
- メインカラー:#44433d
- サブカラー:#dddddd
- テキストカラー:#ffffff
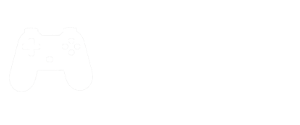
ロゴ画像 / サイトのタイトルの設定

ロゴ画像 / サイトのタイトルの設定
- ロゴ画像の指定
- フッターロゴ画像の指定
- ロゴの最大の高さ(px):100
- スマホロゴ画像の指定
サイト基本情報
<サイト基本情報⇒サイトアイコン>

ファビコン(favicon)に設定する画像を選択します。
ヘッダー画像の設定

記事スライドショーの背景画像を指定。
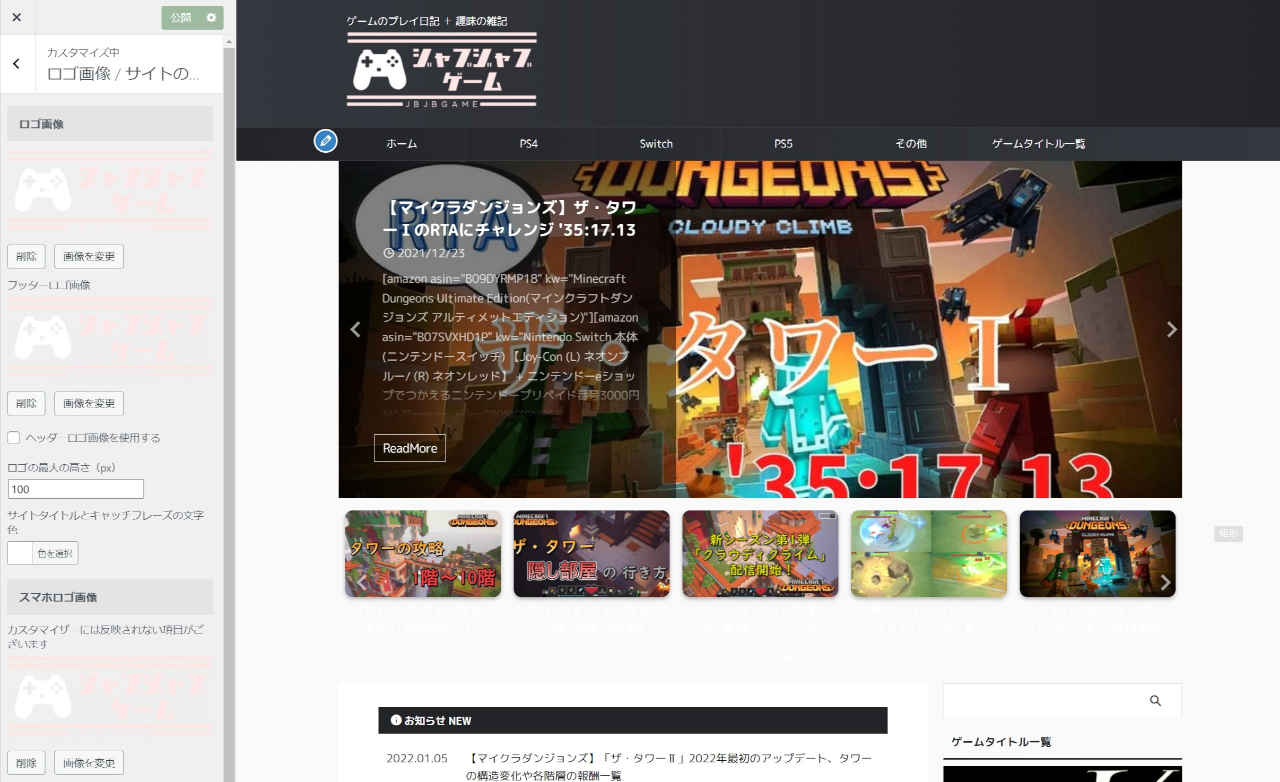
背景画像の設定

背景画像の設定
- ロゴ画像の指定
- プリセット:デフォルト
- 画像サイズ:元サイズ
- 背景画像の繰り返し:チェックを入れる
- ページと一緒にスクロール:チェックを入れる
サイドバーの設定
<基本エリア⇒サイドバー>

サイドバーの設定
- サイトの文字色:#ffffff
- サイドバーウィジェットエリアの背景色:#ffffff
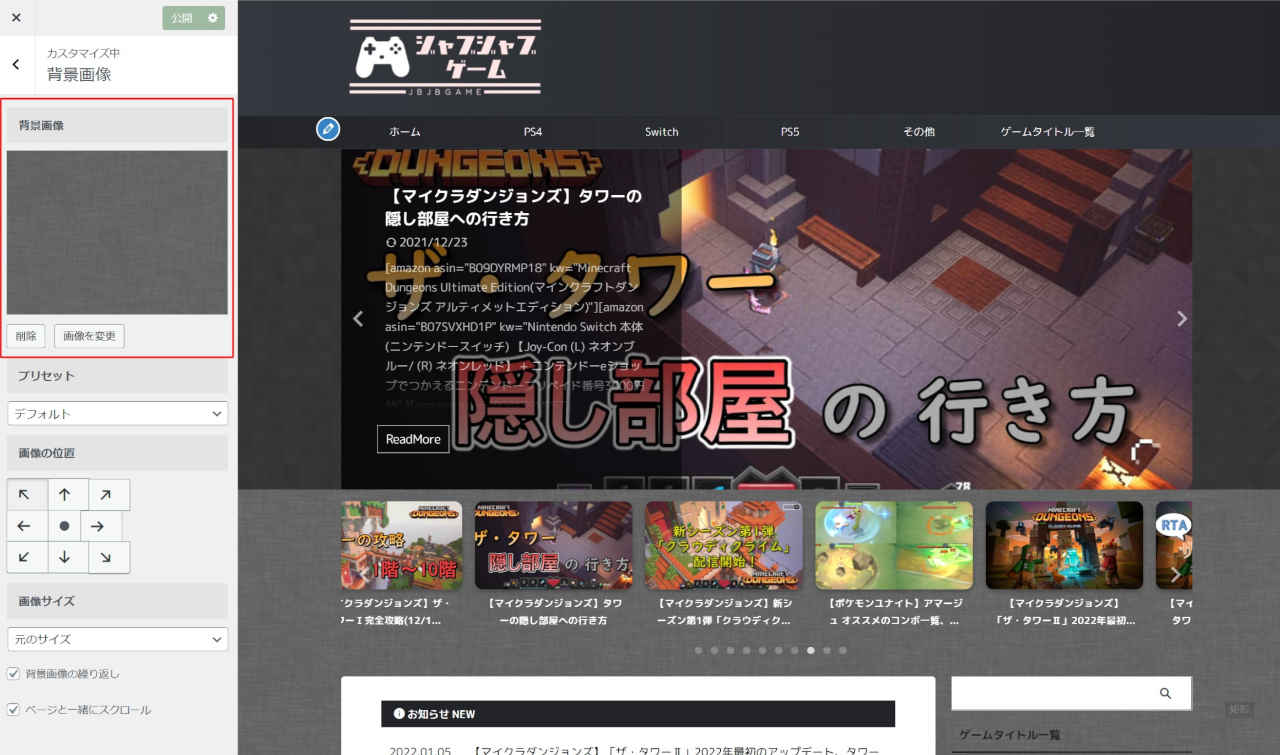
ヘッダーエリアの設定
<基本エリア⇒ヘッダーエリア>

ヘッダーラインは画像を設定したり、単色やグラデーションを設定することが可能です。
ヘッダーエリアの設定
- ヘッダーに画像を設定する
- ヘッダーエリアに画像を設定する
- ヘッダーにグラデーションを設定する
- ラインの高さ(px):5px
- 背景色:#222428
- 背景色(グラデーション):595959
- ヘッダー背景の横幅を100%にする:チェックを入れる
- グラデーションを横向き:チェックを入れる
フッターエリアの設定
<基本エリア⇒フッターエリア>

フッターエリアの背景画像を指定。
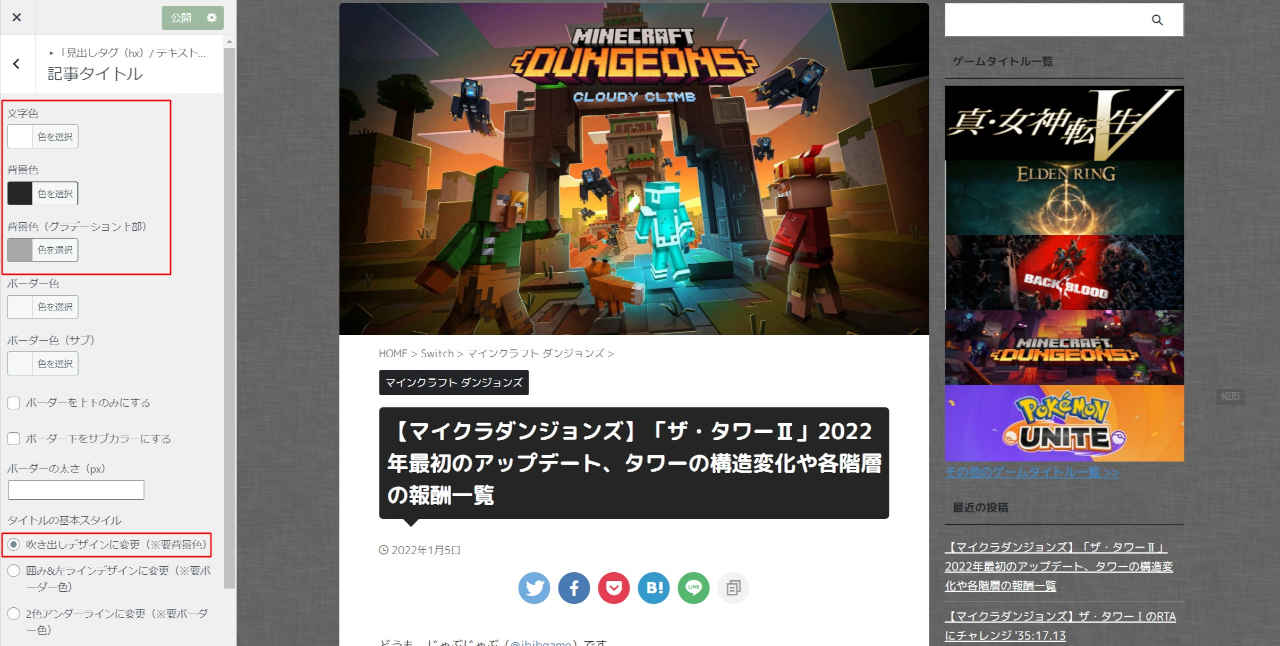
記事タイトルの設定
<見出しタグ(hx) / テキスト ⇒ 記事タイトル>

記事タイトルの設定
- 文字色:#ffffff
- 背景色:#252525
- 背景色(グラデーション部分):#c1c1c1
- タイトルの基本スタイル:吹き出しデザインに変更(※要背景色)
table(表)の設定
<オプション(その他)→table(表)>

table(表)の設定
- 偶数行のセルの色:#e2e2e2
- 横一列目(tr)及びヘッダセル(th)の背景色:#252525
- 横一列目(tr)及びヘッダセル(th)の文字色:#ffffff
ヘッダー下エリアにメッセージを表示させる
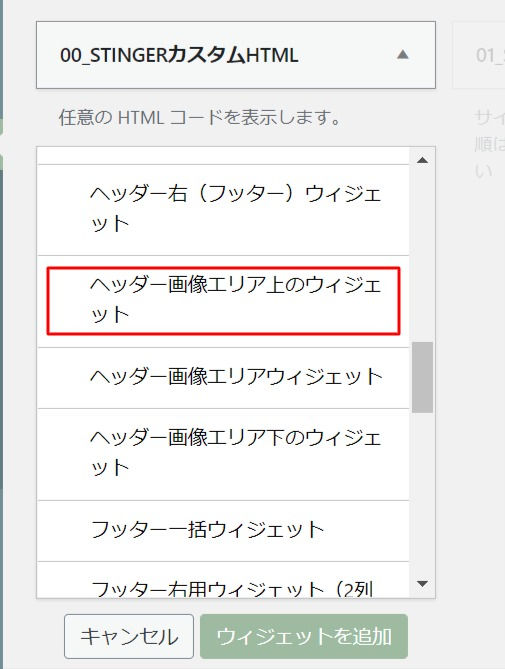
まず、「外観→ウィジェット」と移動。

「00_STINGERカスタムHTML」を選択し、「ヘッダー画像エリア上のウィジェット」を選んで「ウィジェットを追加」をクリック。
以下のコードを追記し「保存」をクリック。
<p class="st-horizontal animated animated huto">
<i class="st-svg st-svg-exclamation-circle"></i>
現在テーマをCocoonからAFFINGER6に絶賛移行中!!
<i class="st-svg st-svg-angle-double-right"></i>
</p>

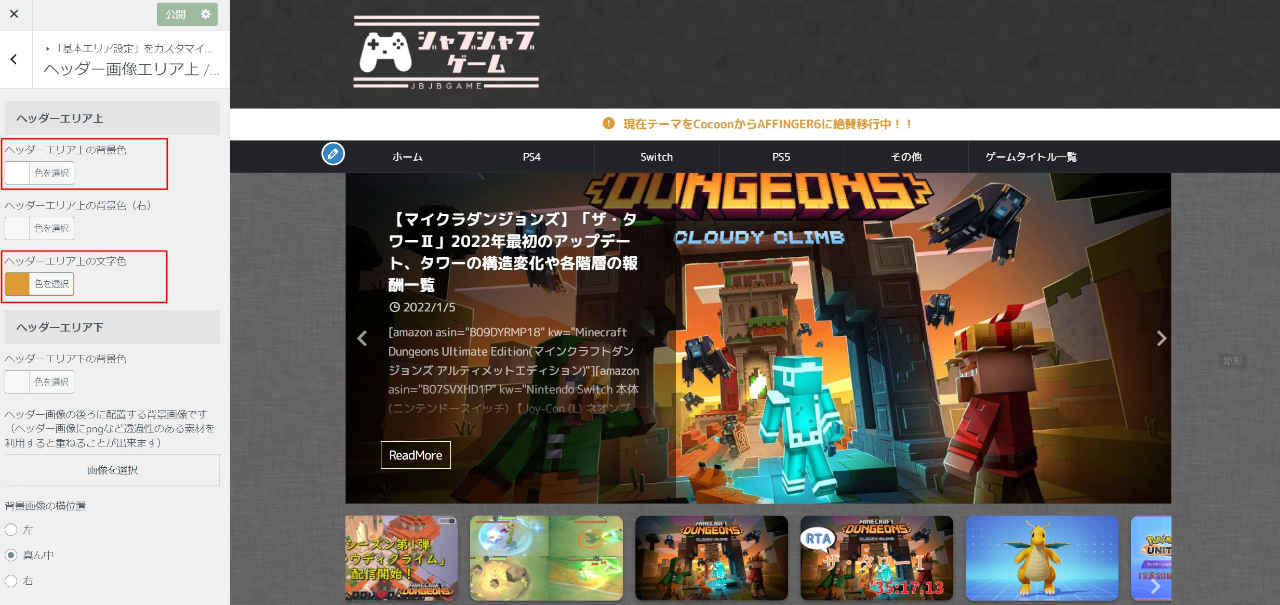
さらに「外観→カスタマイズ→基本エリア設定→ヘッダー画像エリア上 / 下ヴィジェット」と遷移してください。

画像エリア上 / 下ヴィジェットの設定
- ヘッダーエリア上の背景色:#ffffff
- ヘッダーエリア上の文字色:#dd9933
デザインの設定が完了!!

ついに!デザインの設定がおおかた完了しました。
色々調べて試して、試行錯誤したので大変でしたが、自分でも納得のいくものができたと思っています。
テーマを設定した直後のものと比較するとこんな感じです。
・before

・after

ただ、これでもまだ終わりではなりません。Cocoonに書いた記事で修正しなければならない箇所がいくつもあります。
これは手作業で直していく必要があるので骨が折れそうです。😱
次回はCocoonからAFFINGER6へ移行するにあたって、修正するポイントをご紹介したいと思います。