どうも、じゃぶじゃぶ(@jbjbgame)です。
以前、アイキャッチ画像の作成に使っているGIMPのダウンロード方法について記事にしました。
その流れを受けて、GIMPで普段からよくやっている作業を記事にまとめようと思い、今回テキスト文字に縁取りを付けるやり方をご紹介します。
文字を縁取りする
文字を縁取ることは文字の印象力を上げるのに役立ちます。縁取りがないと文字が背景色に紛れてしまい、ぼやけた印象になってしまいます。

縁があると文字が浮き上がり、見やすさがアップします。
説明するにあたり、本記事のアイキャッチ画像も縁取り文字を使っているので、その際の作成手順をもとにご紹介します。

上図の状態の画像に文字を付けていく形で説明していきます。
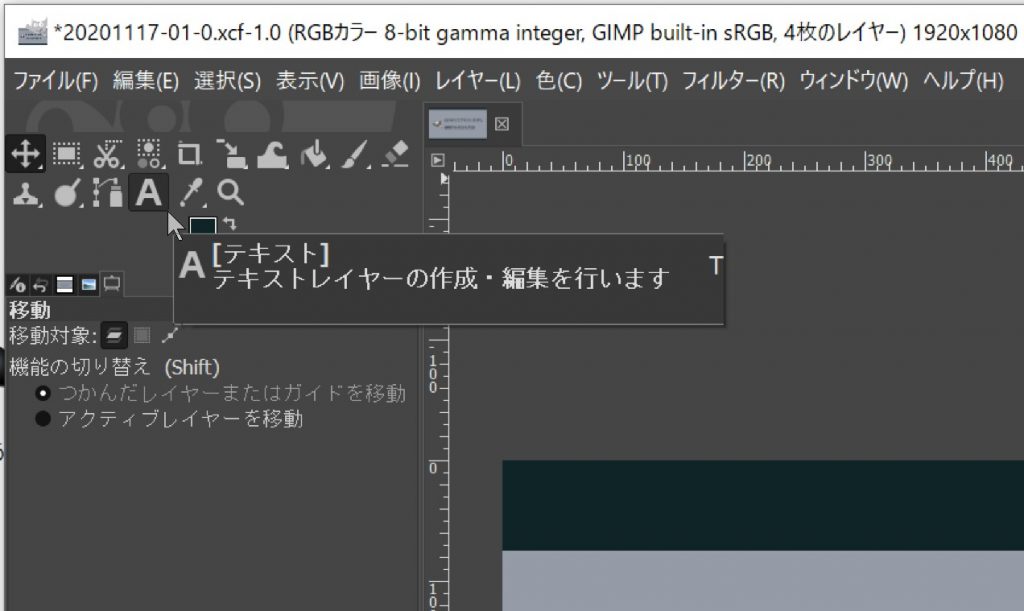
1.文字レイヤーの追加

ツールアイコンから[テキスト]を選択してください。

文字の設定は以下のようにしています。
- 文字コード:Meiryo UI(太文字)
- 文字サイズ:124px
- 文字色:#0e2426
ポイントとしては、テキストが2行以上になる場合はレイヤーを分けて作成した方が文字の配置がやりやすいです。(※ただし、レイヤーが増える分だけ作業の手間が増えていきます。)
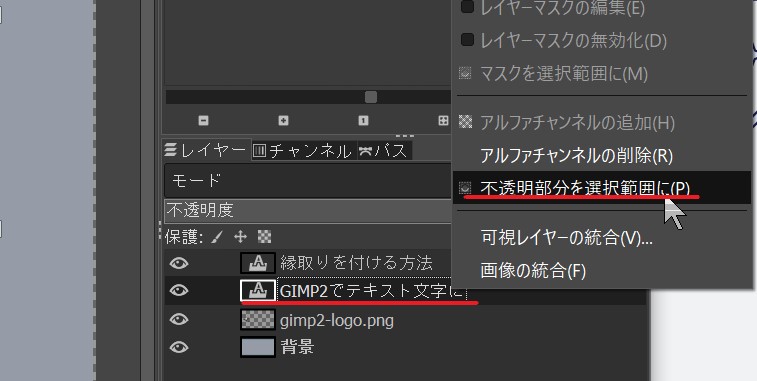
2.文字の不透明部分を選択

次に文字レイヤーを選択した状態で、レイヤー一覧から「右クリック⇒不透明部分を選択範囲に」の手順で進んで下さい。

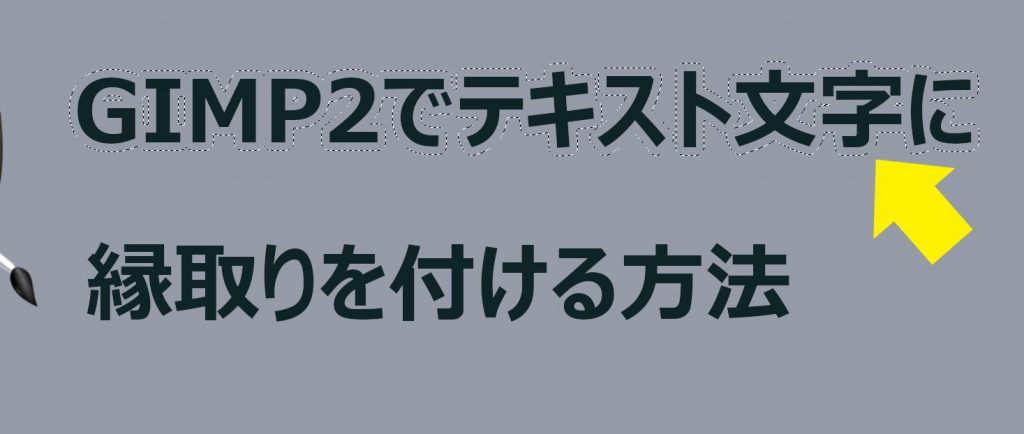
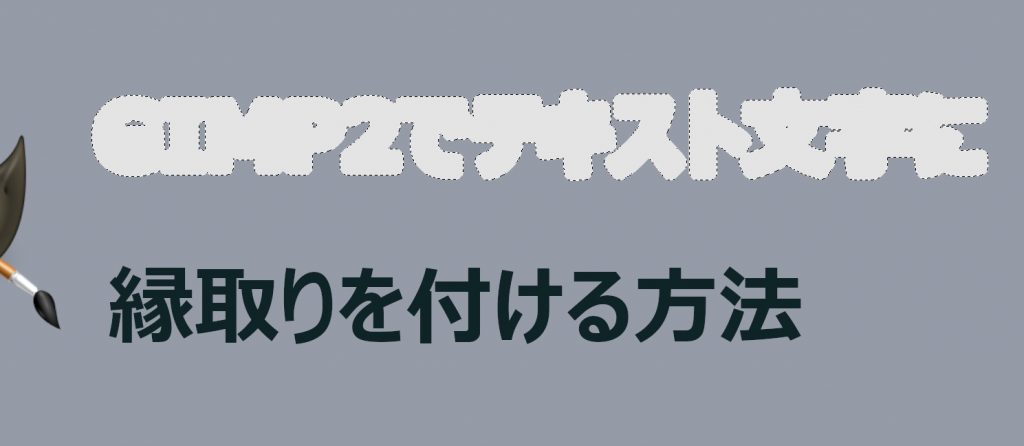
すると上図のように点線で囲まれたようになり、文字枠が選択された状態になります。
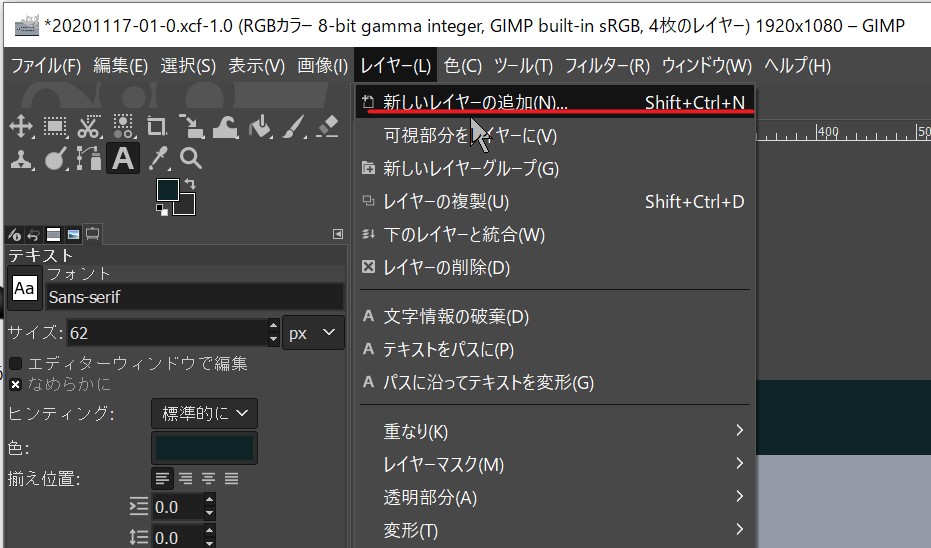
3.新規レイヤーの作成
文字枠が選択された状態で新しいレイヤーを作成していきます。

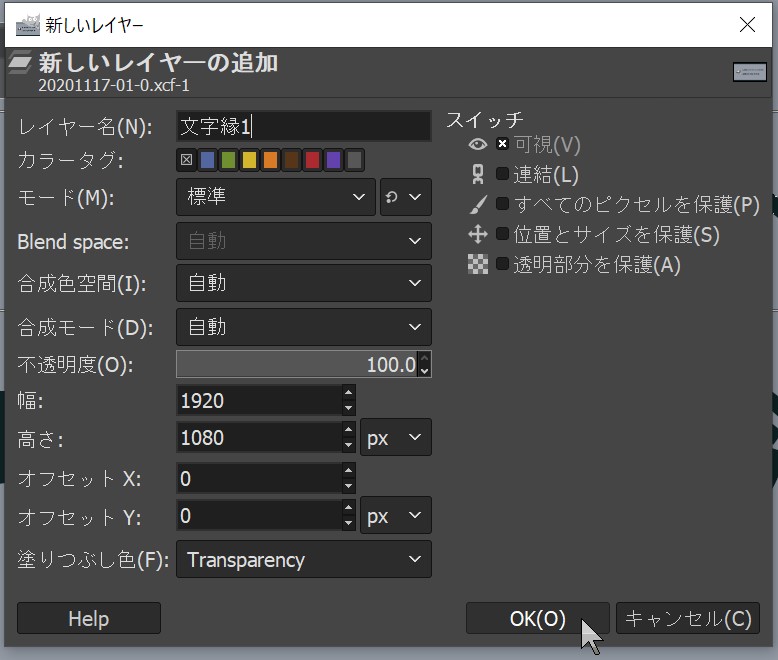
メニューから「レイヤ⇒新しいレイヤーの追加」を選択してください。

レイヤー名は分かりやすい名前で、さらに背景は透明にして作成します。
こうすることで新規レイヤーに対して文字枠を選択した状態にすることができます。
4.文字サイズを大きくする

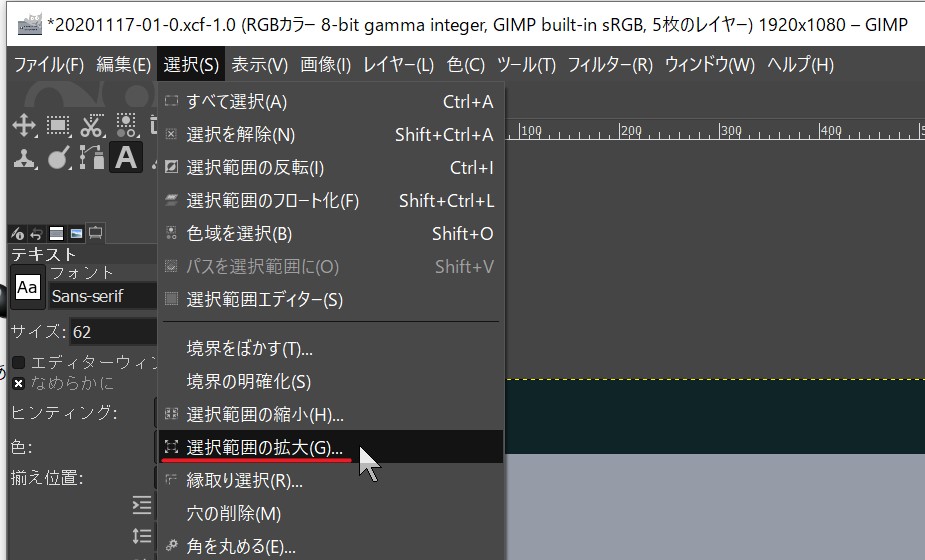
文字の選択範囲を拡大していきます。メニューから「選択⇒選択範囲の拡大」と進んで下さい。

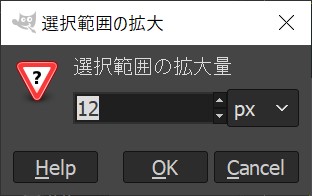
上図ポップアップから拡大するサイズを選択します。拡大量は縁取る文字のサイズにもよりますが、今回のアイキャッチ画像の文字サイズだと「12px」くらいが最適です。

この手順により、ぴったい文字に引っ付いていた選択範囲が拡大されました。
5.縁取りする
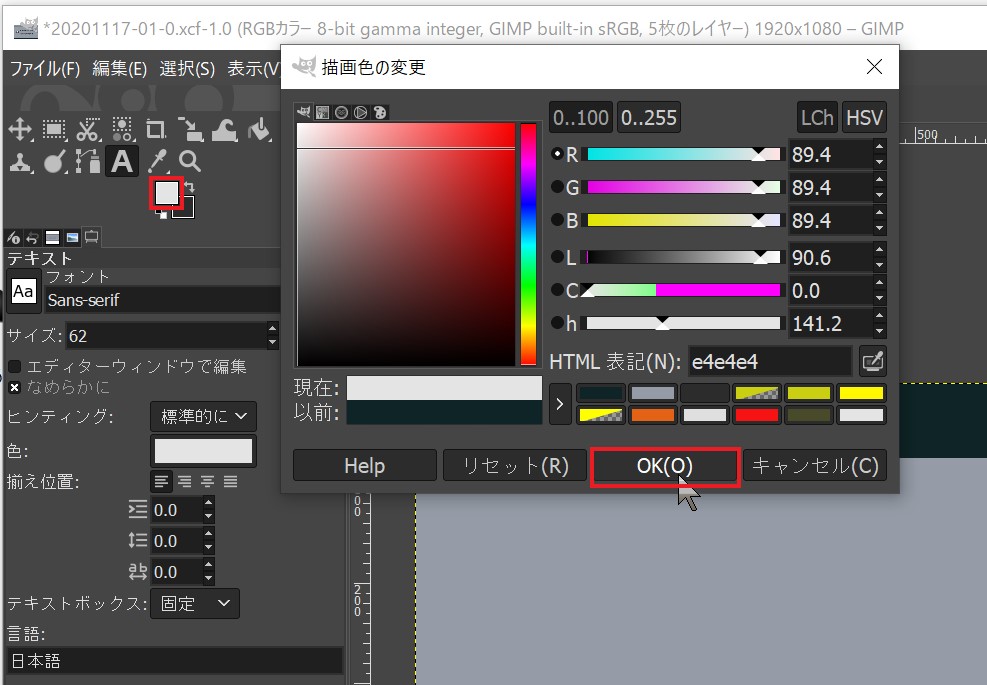
縁取る色を選択します。

パレットから今回は白色を選択しました。
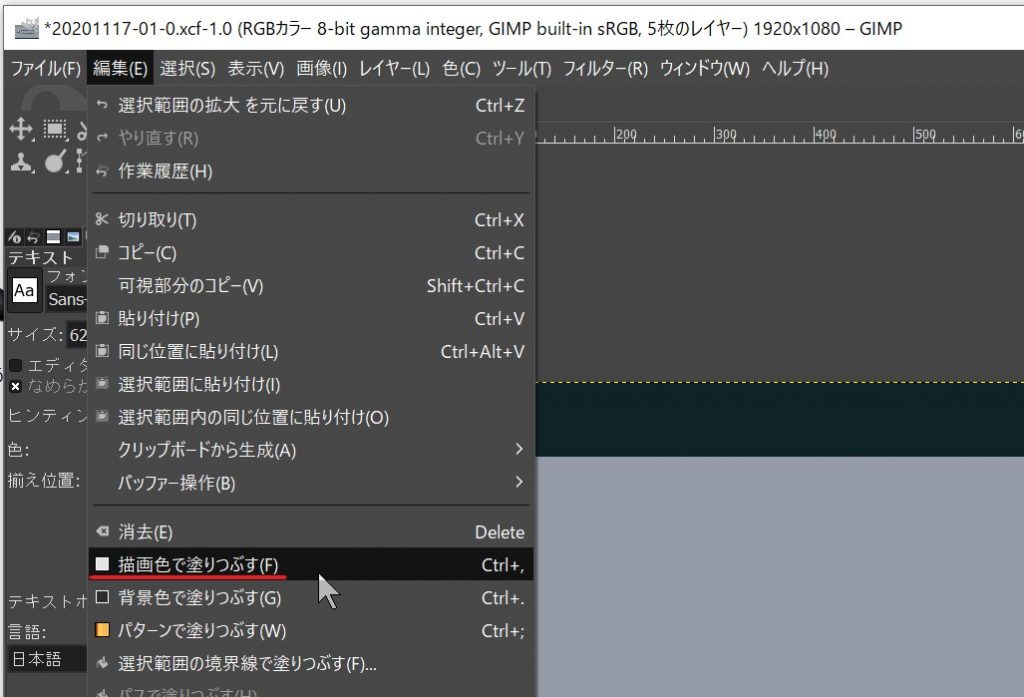
続いて、メニューから「編集⇒描画色で塗りつぶす」とクリックしてください。


すると、文字が白色で塗りつぶされた状態になります。

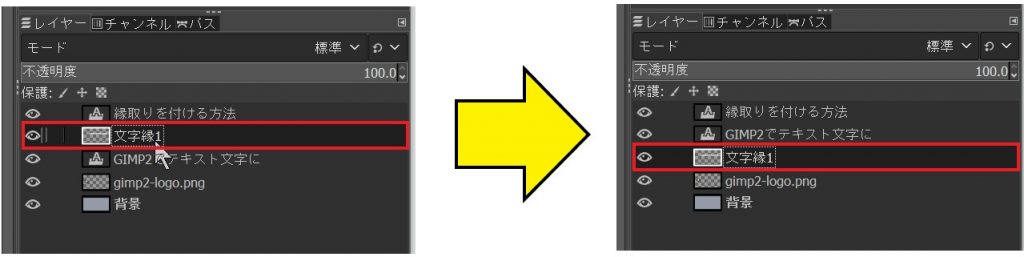
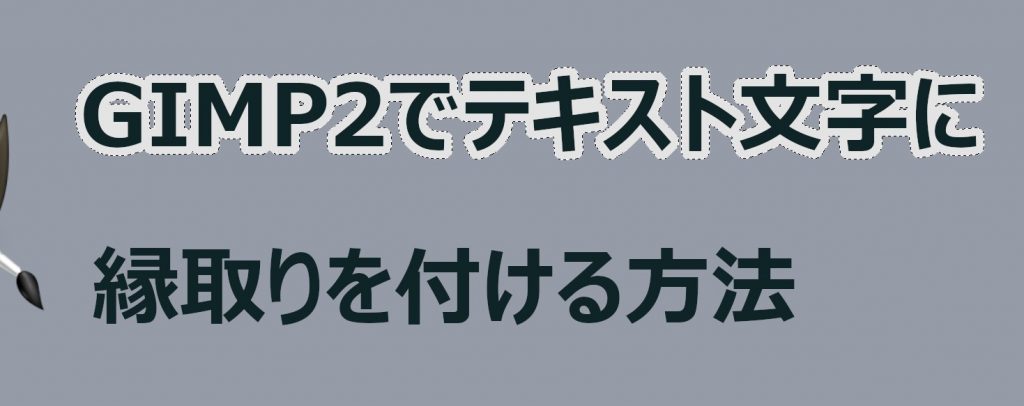
拡大した選択範囲で塗りつぶしたためこのようになりますが、新規レイヤーを文字レイヤーの後ろに移動させることで縁取りが付いたように見せることが可能です。

つまり、縁取る対象の文字より少し太い文字でレイヤーを塗りつぶし、そのレイヤーを文字の下に引くことで縁取り文字を実現させています。

上記の作業を文字レイヤーの数だけ行えば完成です。