どうも、じゃぶじゃぶ(@jbjbgame)です。
最近ブログを作成する際は静止画だけじゃなく、GIF動画も載せるようになってきました。
今までキャプターボードから録画した動画をGIFに変換する際は、オンライン変換ツールを使っていましたが、やはり他サイトに自分の動画を一時的に上げるのは気が引けるので、ローカルで動く変換ツールが欲しいなぁ、と思っていたらいいのがありました。
というか、以前から動画圧縮に使っていた「FFmpeg」で事足りました。
今回は、自分の備忘録的な意味合いで、FFmepgを使ってMP4からGIF変換するやり方のメモを記事にして残しておきます。
FFmpegで動画からGIFを作る
変換する動画(MP4)の基本情報は以下の通りです。
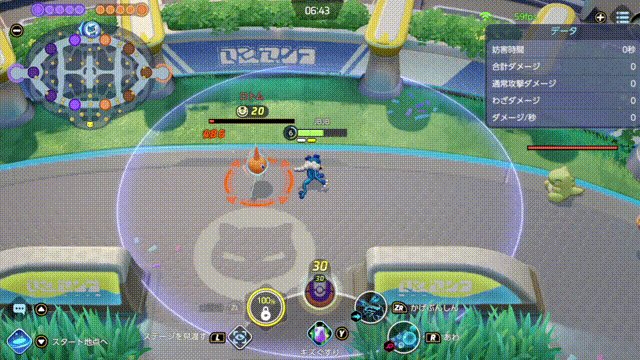
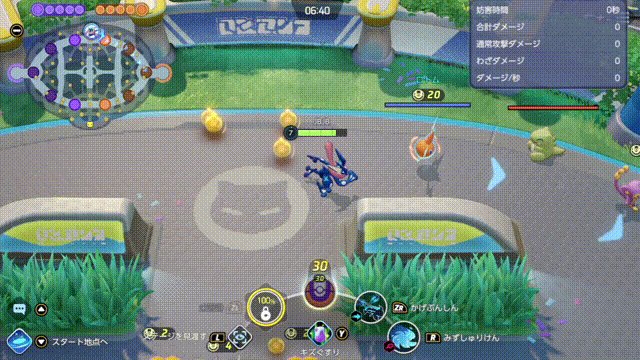
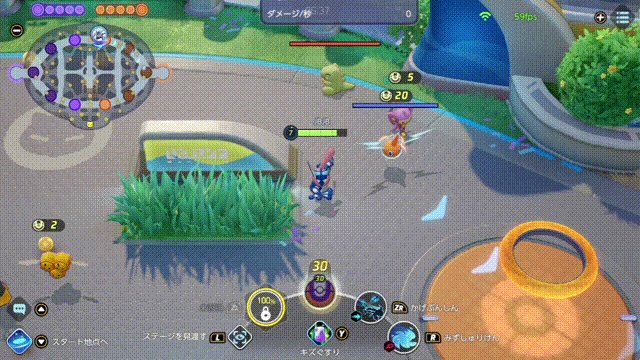
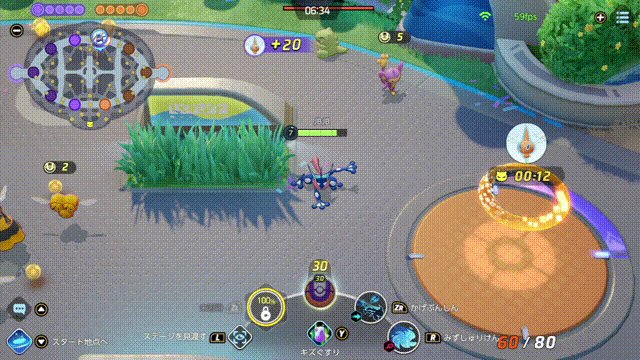
ポケモンユナイトのアップデータ後の検証に使った動画です。
| ファイルサイズ(容量) | 16.1MB |
| 動画の長さ | 9秒 |
| フレーム幅 | 1920px |
| フレーム高 | 1080px |
| フレームレート | 30fps |
| ビットレート | 203kps |
上記の動画をいろいろこねくり回して、いろいろなパラメータを指定してGIFを作成していきたいと思います。
今回使用するFFmepgについて知りたい方は、以前書いた記事を参照してください。
基本的な構文
まずは動画をGIFに変換する際の基本構文です。ffmpegの一般的な使い方とほとんど一緒ですね。出力するファイル名を「.gif」にするだけです。
ffmpeg -i base.mp4 output.gif
・変換結果
| ファイルサイズ(容量) | 100MB |
| フレーム幅 | 1920px |
| フレーム高 | 1080px |
何もオプションを指定しないでGIFに変換すると、16MBのファイルが100MBになっちゃいました。💦
1920x1080のGIFファイルなんて使い物にならないので、オプションを指定してビットレートやフレームレート、サイズ幅を指定してやる必要があります。
サイズの変更(縦横の幅)
サイズの指定の仕方はピクセル数を指定するやり方と、固定比を指定するやり方の2種類があります。
ピクセル数でサイズ指定する際はオプションに「-s 横幅x縦幅」と指定します。
サイズを640×360ピクセルで指定する場合
ffmpeg -i base.mp4 -s 640x360 output01.gif
・変換結果

| ファイルサイズ(容量) | 12.7MB |
| フレーム幅 | 640px |
| フレーム高 | 320px |
サイズを320固定比(320x180)で指定する場合
固定比でサイズ指定する際はオプションに「-vf scale=横幅:-1」と指定します。
縦幅を「-1」と指定すると、横幅に合わせて適度な高さに合わせてくれます。
ffmpeg -i base.mp4 -vf scale=320:-1 output02.gif
・変換結果

| ファイルサイズ(容量) | 3.47MB |
| フレーム幅 | 320px |
| フレーム高 | 180px |
320pxにすると大分容量が小さくできて良いですね!ブログにはベストなサイズだと思います。
フレームレートの変更
フレームレートを変更する際はオプションに「-r <フレームレート>」を指定します。
フレームレート24fpsの場合
ffmpeg -i base.mp4 -r 24 -s 640x360 output03.gif
・変換結果

| ファイルサイズ(容量) | 10.6MB |
| フレーム幅 | 640px |
| フレーム高 | 320px |
| フレームレート | 24fps |
サイズを320px固定比でやるとどの程度容量が減るのか試してみます。
ffmpeg -i base.mp4 -r 24 -vf scale=320:-1 output04.gif
・変換結果

| ファイルサイズ(容量) | 2.9MB |
| フレーム幅 | 320px |
| フレーム高 | 180px |
| フレームレート | 24fps |
ブログに載せるくらいなら、上図の固定比320pxでフレームレート24くらいが良いかなぁ、、、個人的に。
フレームレート12fpsの場合
ffmpeg -i base.mp4 -r 12 -s 640x360 output05.gif
・変換結果

| ファイルサイズ(容量) | 6.06MB |
| フレーム幅 | 640px |
| フレーム高 | 320px |
| フレームレート | 12fps |
正直違いがあまり分かりませんが💦、24fpsよりもカクカクしている気がします。
でも、見比べないと分からない程度なので、容量を気にする場合は24fpsより12fpsの方がイイかもしれませんね。