どうも、じゃぶじゃぶ(@jbjbgame)です。
前回までWordPressのテーマをCocoonからAFFINGER6に変更するために、基本設定と外観設定を行い、デザインをカッコ良くしてきました。
今回はテーマ移行の最終作業である記事の修正に関して、ポイントを絞ってご紹介します。
AFFINGER6導入と設定の流れ
今回の記事シリーズの流れです。
step
1テーマの購入と導入
step
2基本設定
step
3外観設定
step
4CocoonからAFFINGER6への移行 ←今ここ!!
CocoonからAFFINGER6へ移行
今までサイトのデザインと変えてきましたが、実はここからが本番です!!
記事の内容を一つずつ確認し、AFFINGER6では表示さていないリンクやショートコードを修正していく必要があります。
修正するポイントは以下の通りです。
修正箇所
- ブログカード(内部リンク/外部リンク)
- タイムライン
- 商品カード(Rinker)
- 評価・スター
ブログカード(内部リンク)
ブログカードは内部リンクと外部リンクで対応方法を変えないといけないようで、結構面倒そう。。。
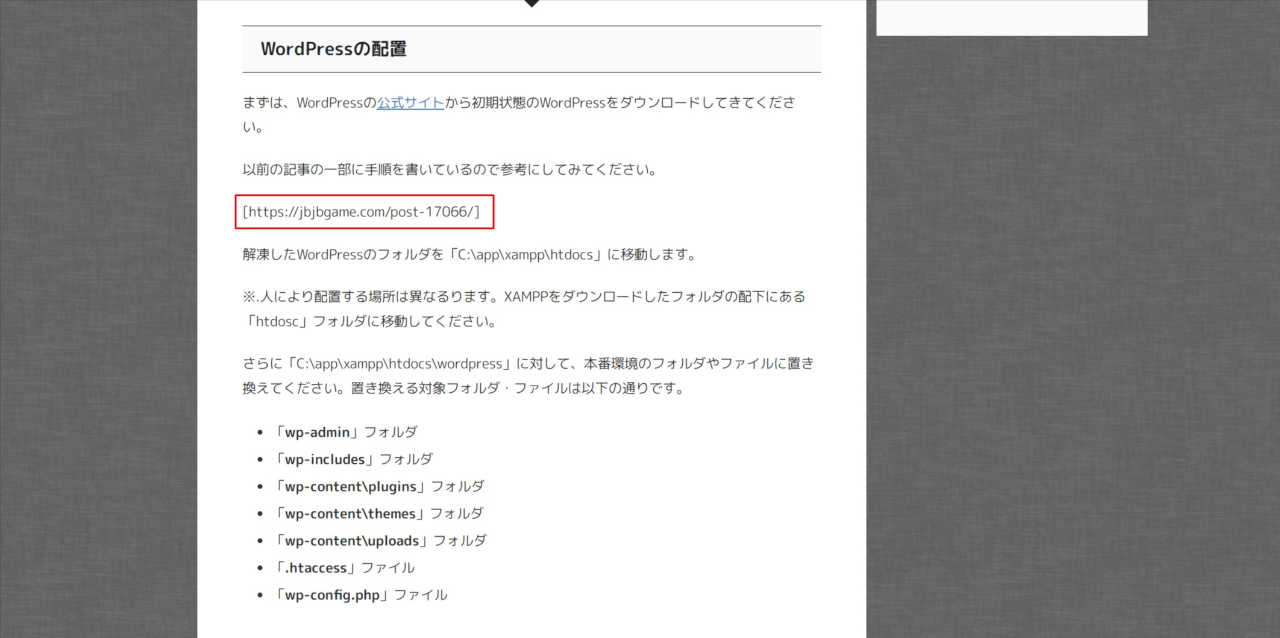
移行前の状態では、下図のようにCocoonのブログカードのショートコードがそのまま残ってしまっています。💦

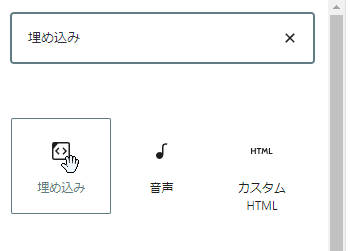
ブログカートを上手く表示させるためには「埋め込み」のブロックを使います。
編集画面の左のサイドメニューのプルダウンメニューから埋め込みを探してください。

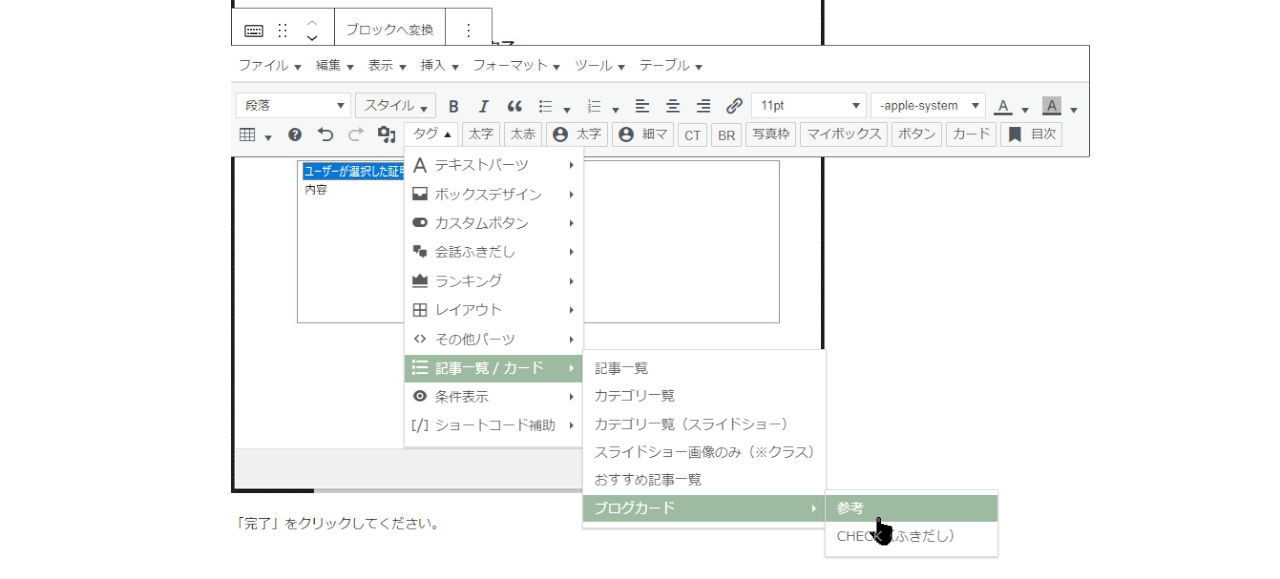
他にも、クラシックエディアにから「タグ→記事一覧 / カード→ブログカード→参考」と選択しても利用できます。

下記のようなショートコードが生成されます。
[st-card myclass="st-no-shadow" id="" label="参考" pc_height="" name="" bgcolor="#cccccc" color="#ffffff" webicon="st-svg-file-text-o" readmore="on" thumbnail="on" type="text"]
id=""のなかにpost_idを入力するとその記事のブログカードが表示されます。

ブログを見ると上記のようにブログカードが表示されるようになりました。
ブログカード(外部リンク)
外部リンクは内部リンクと同じ書き方をしてもダメです。そもそもpost_id分からないですし。。。
別方法を使います。
プラグイン「Pz-LinkCard」をつかいます。インストールした後、「Pz-LinkCard」を有効化してください。
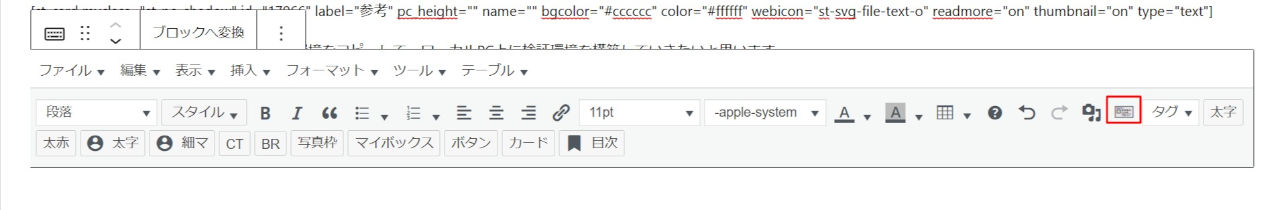
プラグインを有効にすると、クラシックエディアに下記のようなアイコンが追加されます。

アイコンをクリックするとショートコードが入力されるので、URLを記入してください。
変更後の内容を見てみます。

上記のようなブログカードが表示されました。
タイムライン
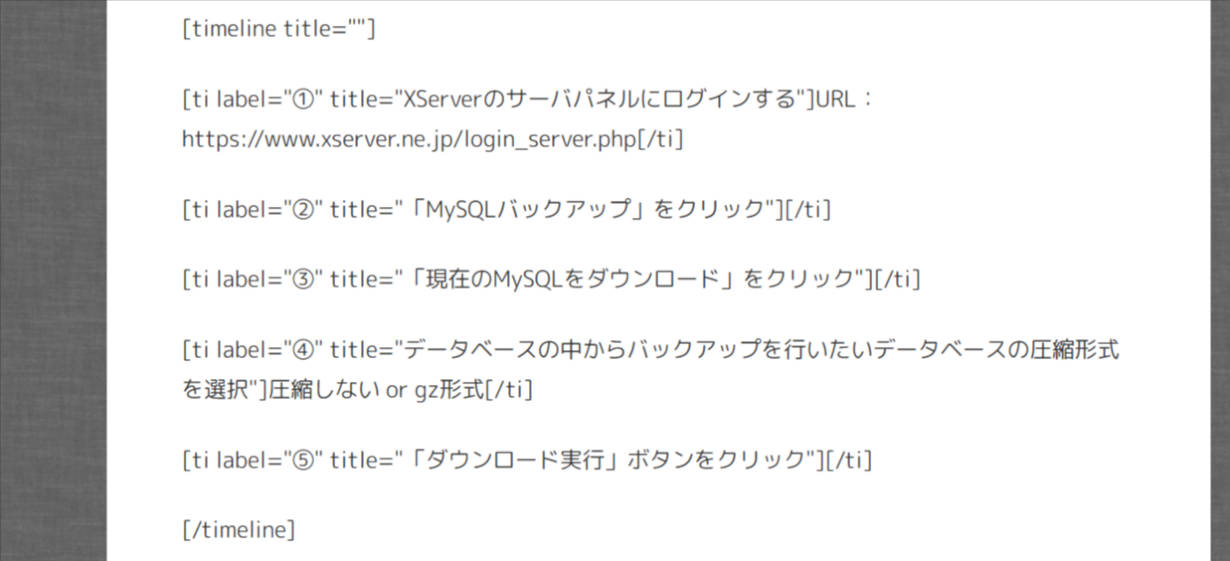
操作方法や設定手順を書く時に便利なタイムラインですが、下図のようにCocoon用のショートコードがそのまま残ってしまっていますね。

AFFINGER6でもタイムラインがベット用意されているので、それで代用します。
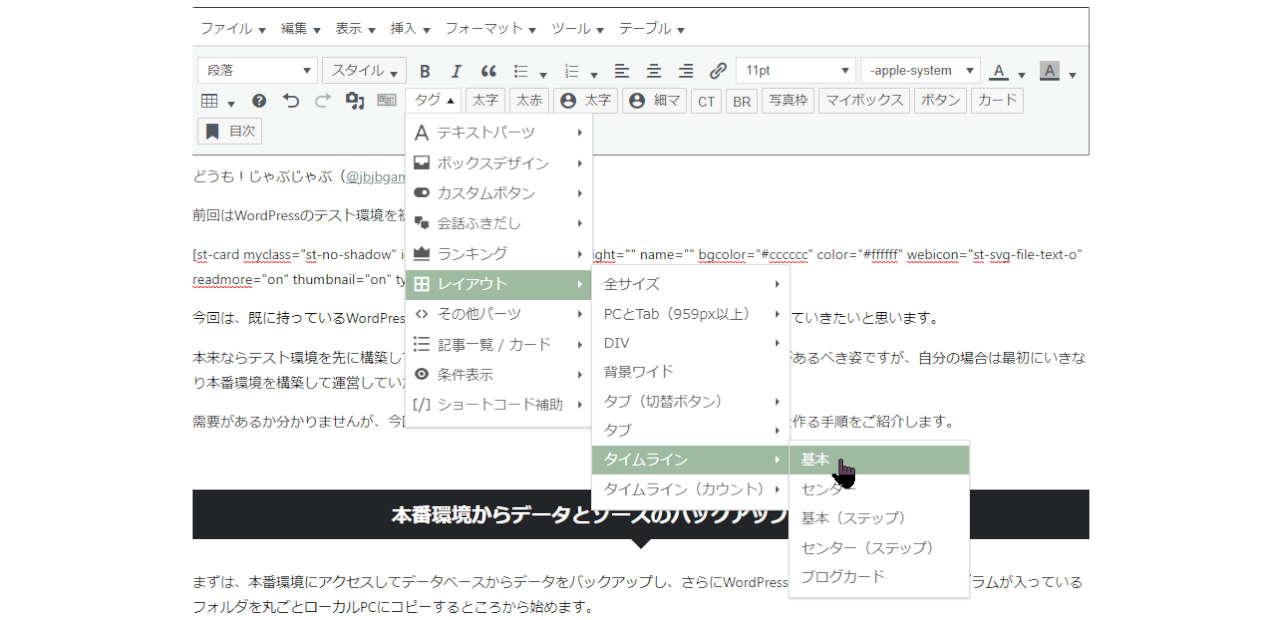
クラシックエディアから「タグ→レイアウト→タイムライン→基本」から選択します。

タイムラインはCocoonとAFFINGER6とで全然違うので、下記のように書きかける必要があります。
・Cocoon(変更前)
[blogcard url="https://www.xserver.ne.jp/manual/man_db_man_backup.php"] [timeline title=""] [ti label="①" title="XServerのサーバパネルにログインする"]URL:https://www.xserver.ne.jp/login_server.php[/ti] [ti label="②" title="「MySQLバックアップ」をクリック"][/ti] [ti label="③" title="「現在のMySQLをダウンロード」をクリック"][/ti] [ti label="④" title="データベースの中からバックアップを行いたいデータベースの圧縮形式を選択"]圧縮しない or gz形式[/ti] [ti label="⑤" title="「ダウンロード実行」ボタンをクリック"][/ti] [/timeline]
・AFFINGER6(変更後)
[st-timeline myclass="" add_style=""] [st-timeline-list text="①" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"\] XServerのサーバパネルにログインする [/st-timeline-list\] [st-timeline-list text="②" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"] 「MySQLバックアップ」をクリック [/st-timeline-list] [st-timeline-list text="③" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"] 現在のMySQLをダウンロード」をクリック [/st-timeline-list] [st-timeline-list text="④" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"] データベースの中からバックアップを行いたいデータベースの圧縮形式を選択(圧縮しない or gz形式) [/st-timeline-list] [st-timeline-list text="⑤" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center="on"] ダウンロード実行」ボタンをクリック [/st-timeline-list] [/st-timeline]

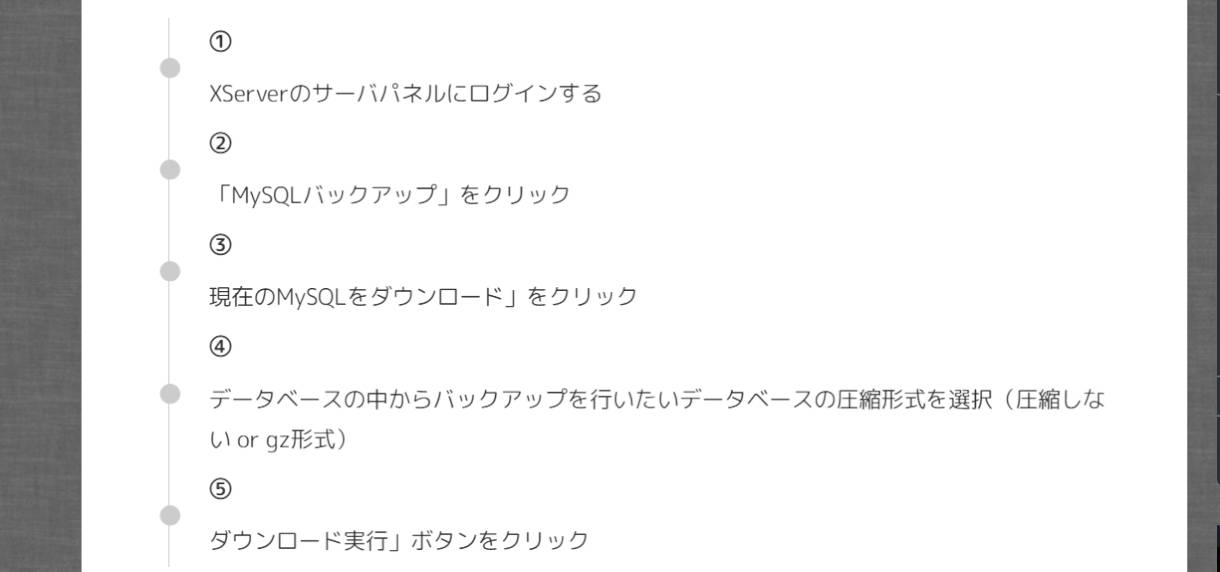
変更後は上図のような見た目になります。
商品カード(Rinker)
CocoonはAmazonや楽天の商品カードをショートコード一発で出来ましたが、AFFINGER6では商品カードの機能が無いようです。
そのため「Rinker」というプラグインを使用して代用します。
https://rinker.booth.pm/items/891465
上記サイトからZipファイルをダウンロードし、それをWordpressの管理画面のプラグインからアップロードしてください。
アップロードしたプラグインを有効化します。
・事前準備
「設定→Rinker設定」と遷移します。

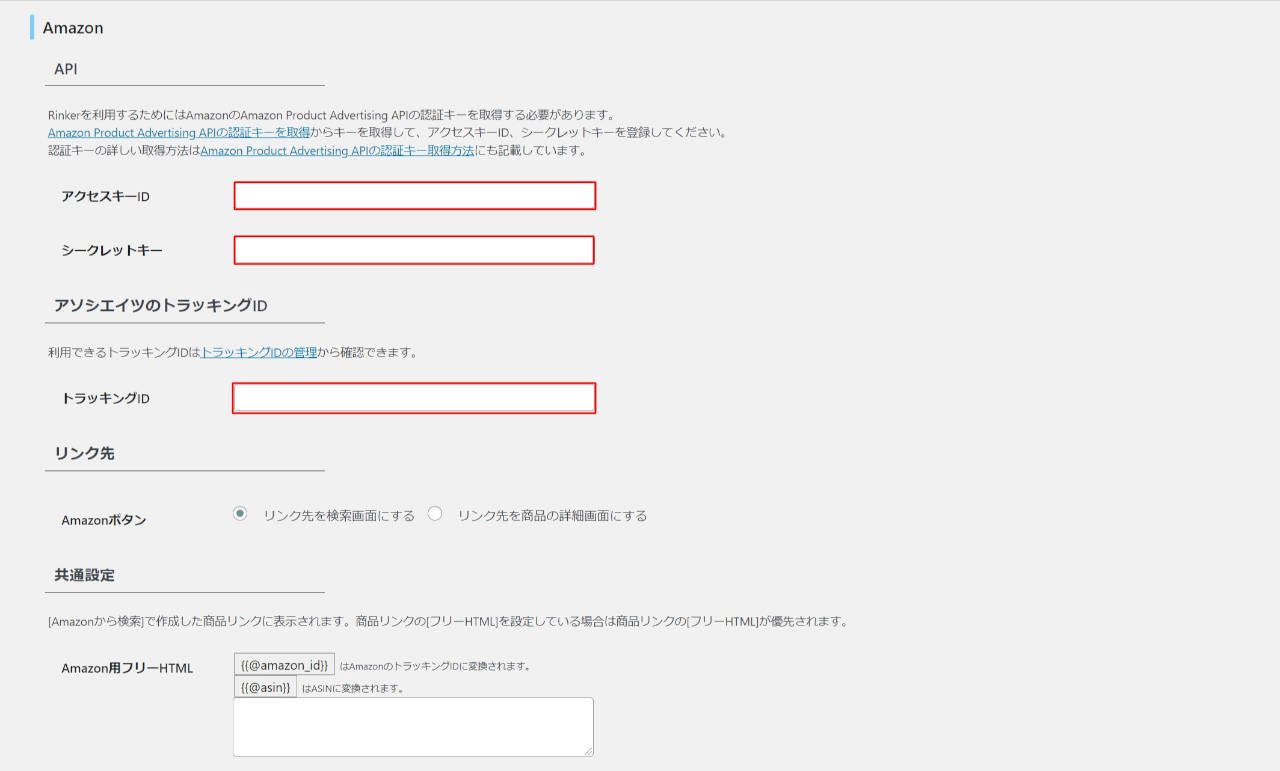
・Amazonの設定

上図のように「アクセスキーID」「シークレットキー」「トラッキングID」を入力していきます。
アクセスキーIDとシークレットキーの取得方法
https://affiliate.amazon.co.jp/assoc_credentials/home
上記のURL「Amazon Product Advertising API」から認証キーを取得し、アクセスキーIDとシークレットキーを発行してください。
※既にキーを作成している方でシークレットキーを忘れてしまった方は、シークレットキーをもう一度確認することはできないので、再度認証キーを作成する必要があります。
シークレットキーを残しておきたい方は、認証キーを作成した画面にある「認証情報をダウンロードする」をクリックするとCSVファイルで、アクセスキーIDとシークレットキーを保存することもできます。
トラッキングIDの確認方法
下記サイトにアクセスしてトラッキングIDを確認してください。
・楽天の設定
楽天アフィリエイトIDの確認
https://webservice.rakuten.co.jp/account_affiliate_id/
上記にアクセスしてアフィリエイトIDを確認してください。
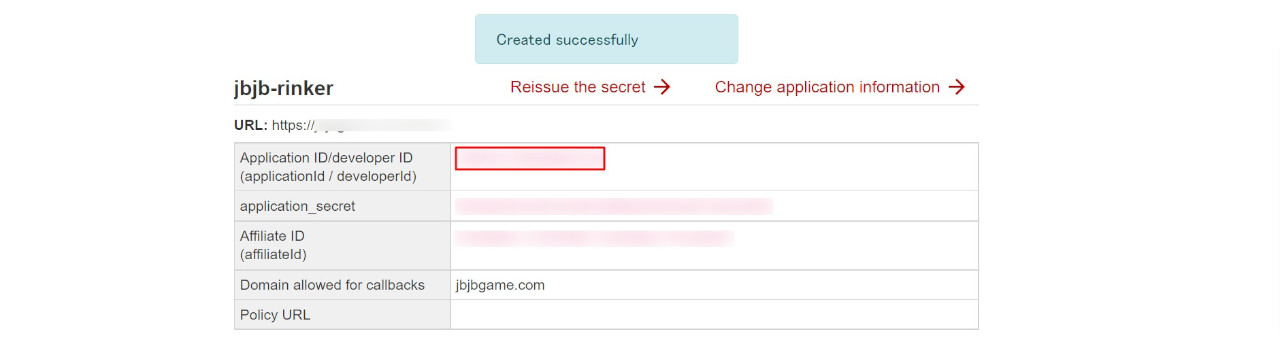
アプリIDの発行

ヘッダにある「New APP」、または「+アプリID発行」クリックします。

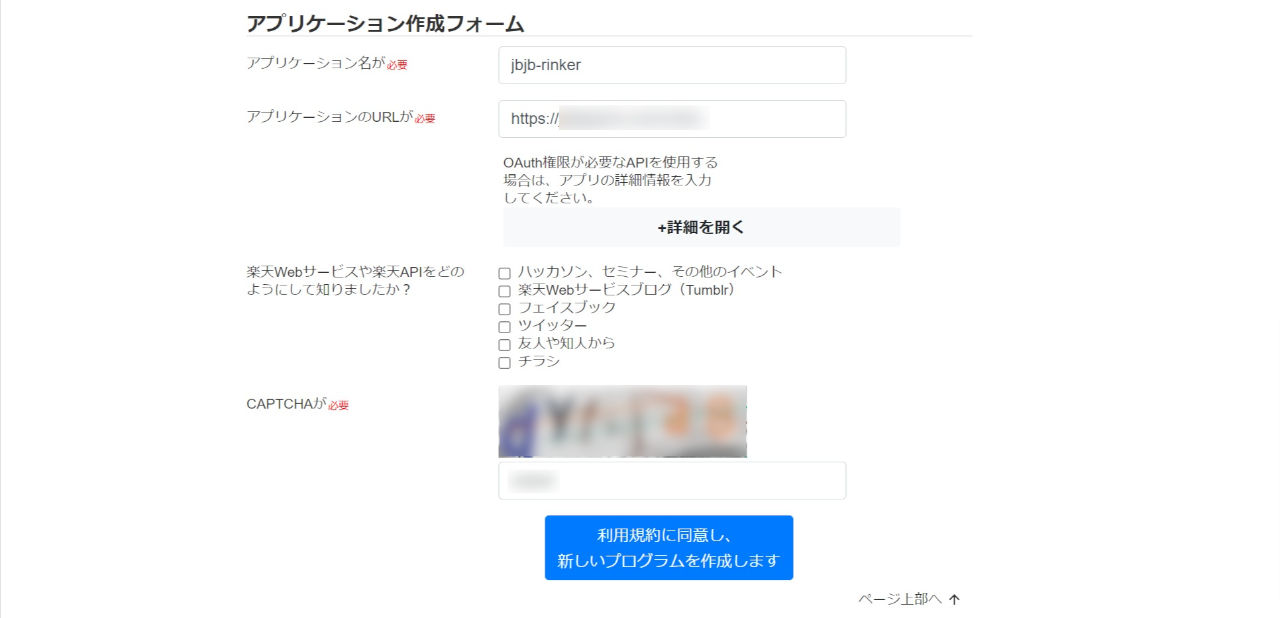
必要事項を入力して、「利用規約に同意し、新しいプログラムを作成します」をクリック。

最後に「変更を保存」をクリック。
・もしもアフィリエイトの設定
自分の場合はもしもアフィリエイトを登録していたので、もしもアフィリエイトのサイトから楽天idを確認を確認することが。
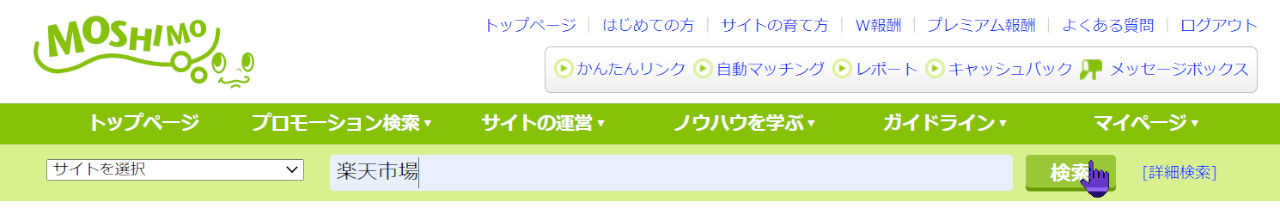
もしもアフィリエイトにログインします。
検索フォームに「楽天」と入力して検索します。

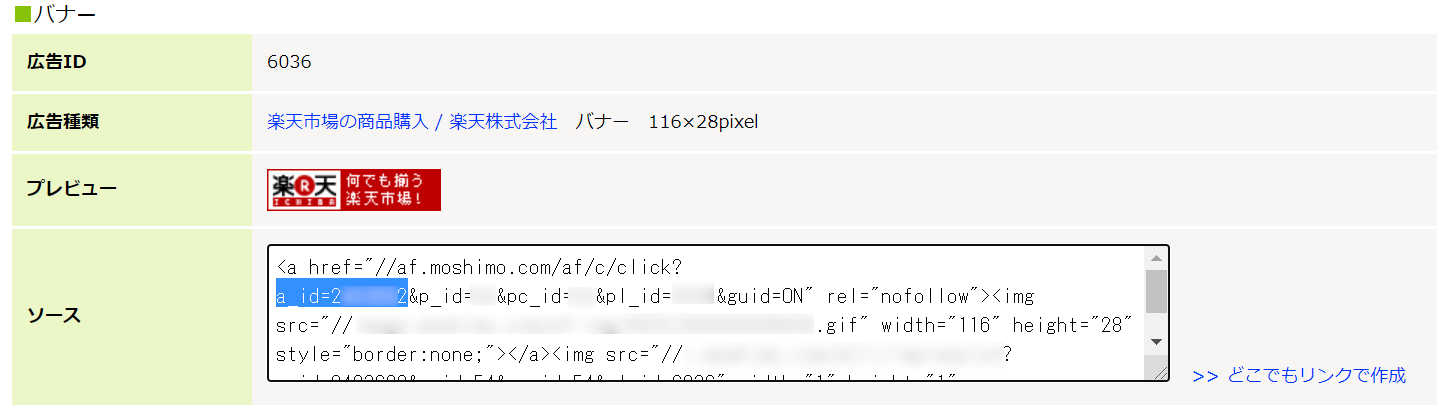
「楽天市場の商品購入 / 楽天株式会社」から「広告リンク取得」をクリックします。

表示されたアフィリエイトタグのソースからa_idを選択してコピーします。

wordpressのダッシュボードから「Cocoonの設定->APIタブ」を進み、「もしもアフィリエイト」項目の「楽天 a_id」にコピーした値を記入して保存してください。
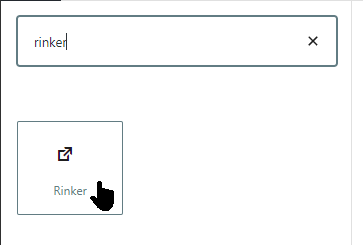
実際商品カードを追加する際は、投稿編集画面からRinkerブロックを選択します。

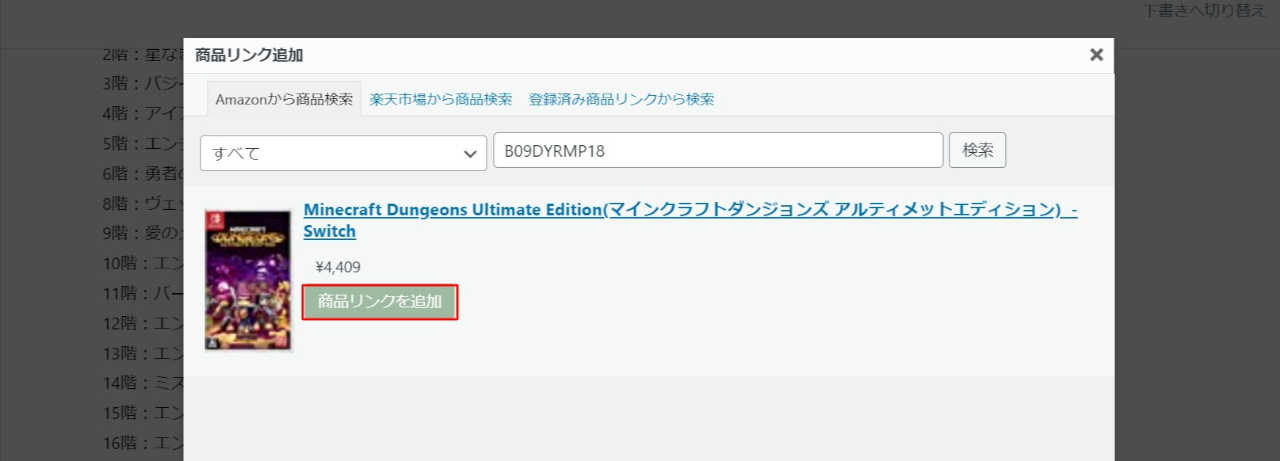
ASINキーで検索。

「商品リンクを追加」をクリック。

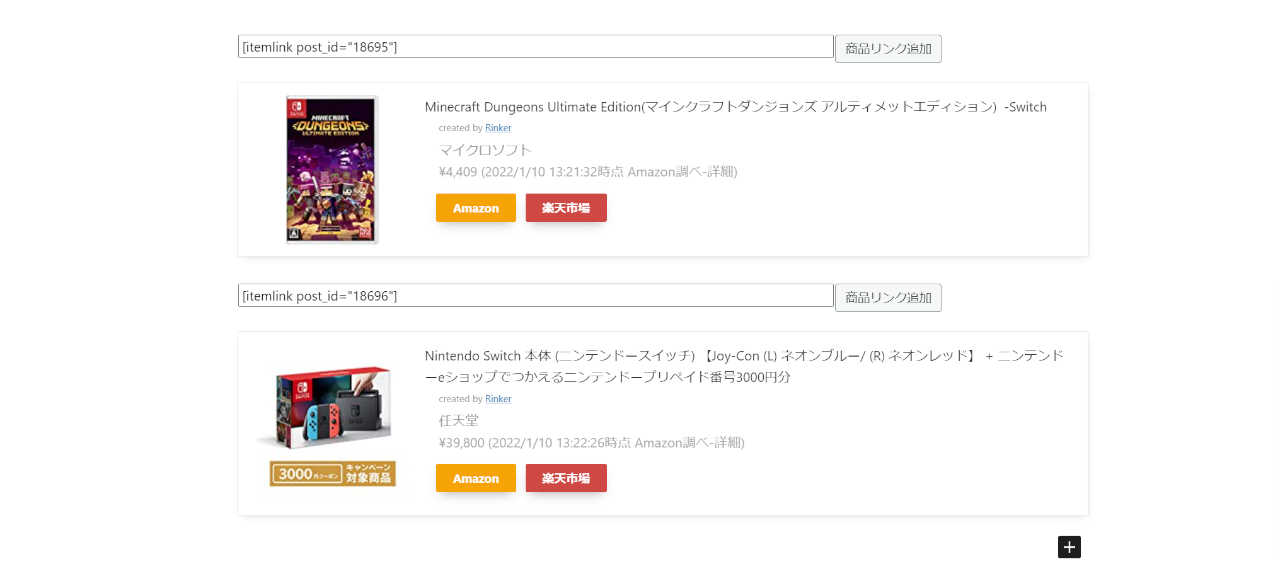
商品カードが完成です!!!
評価・スター
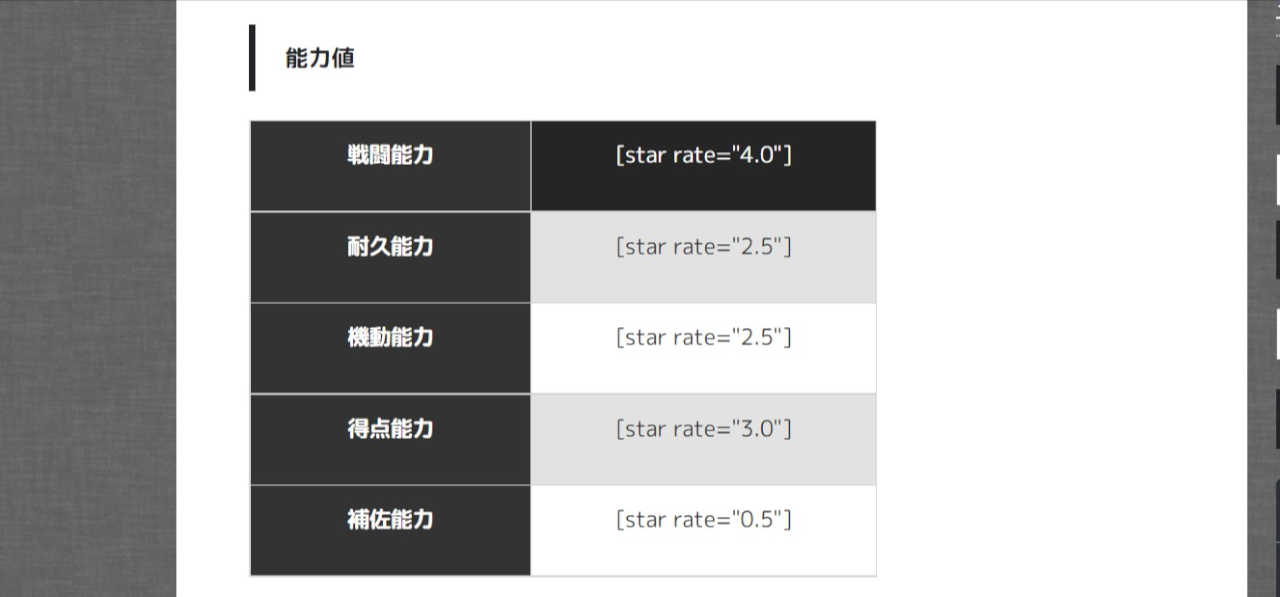
変更前ではCocoonのスターのショートコードがそのまま残っています。これを修正します。

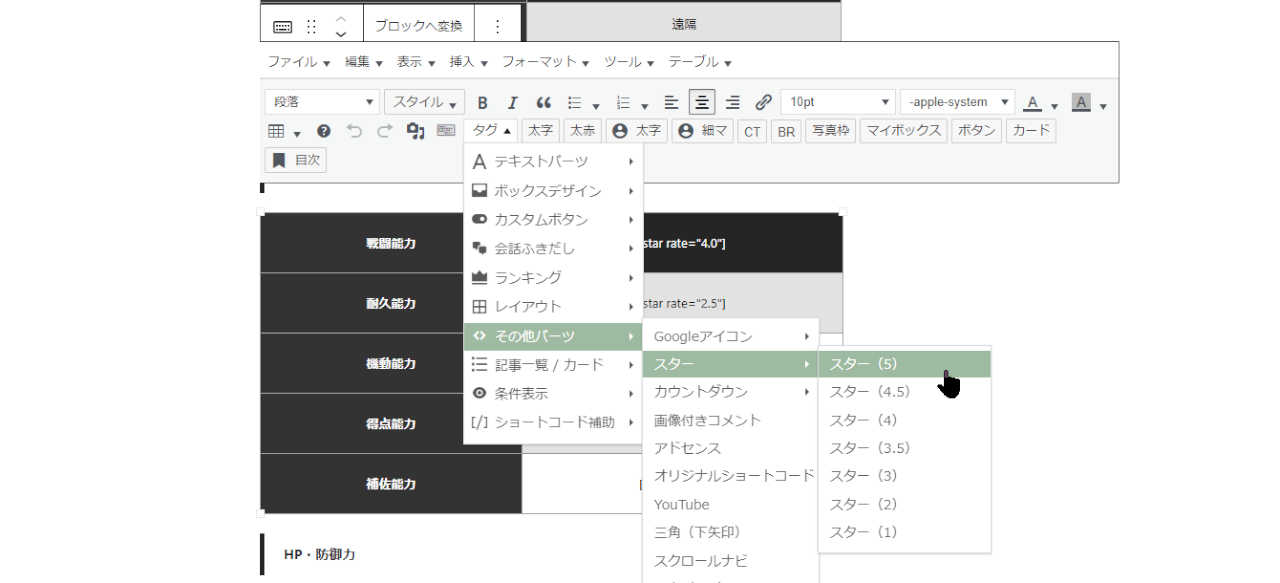
投稿ページのクラシックエディタから「タグ→その他のパーツ→スター→スター(××)」を選択。

評価スターのショートコードは以下の通りに変更します。
Cocoon(変更前):
[star rate="3.5"]
AFFINGER6(変更後):
[star35]
ただし!AFFINGER6 にはなぜか「2.5」「1.5」「0.5」のスターが存在しないみたいです?3.5まで用意されているのになぜぇ!?
しょうがないから2.5や1.5を使用する場合は数値をそのまま残す形にするしか無さそうです。💦