どうも、じゃぶじゃぶ(@jbjbgame)です。
自分のブログを改良して、サイドバーにTwitterのタイムラインを表示できるようになりました。
╰(*´︶`*)╯
今回はWordPressのCocoonでタイムラインをを表示させる方法をご紹介します。
手順
Twitter Publishにアクセス
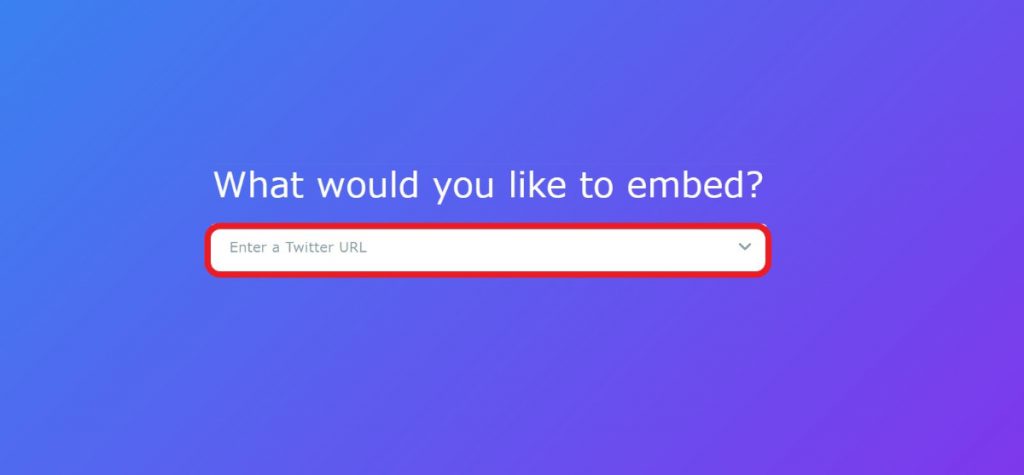
まずは、Twitter Publishにアクセスしてください。
https://publish.twitter.com/
サイト内の入力欄に自身のツイッターのURLを記載します。

『https://twitter.com/アカウント名』
上記の形式のURLになります。アカウント名とは自分のツイッターの@付きのコードことです。

自分の場合は@以下のコードを付けるので「https://twitter.com/jbjbgame」となります。
コードのタイプを選択
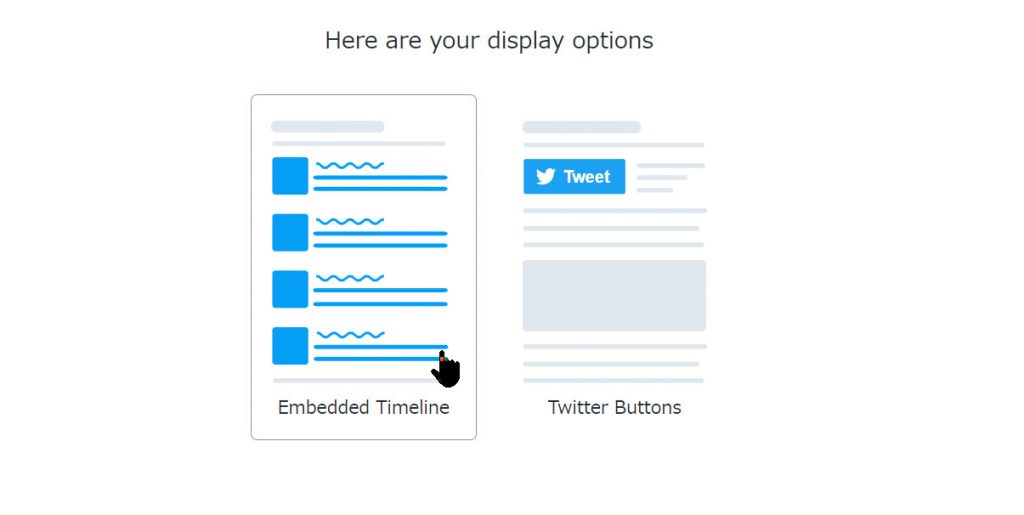
次に2つのタイプから選択をします。

右が自分のブログにツイートボタンを追加したいときに使います。今回はタイムラインを表示させたいので、左側の「Embedded Timeline」をクリックしてください。
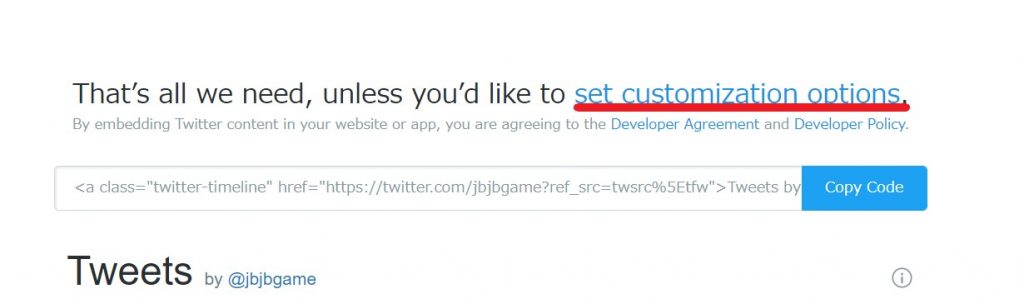
スクリプトコードをコピー

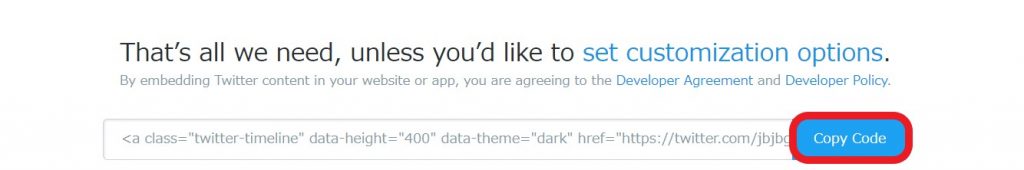
上図のようにスクリプトコードが表示されるので、「set customization options.」のリンクをクリックしてください。

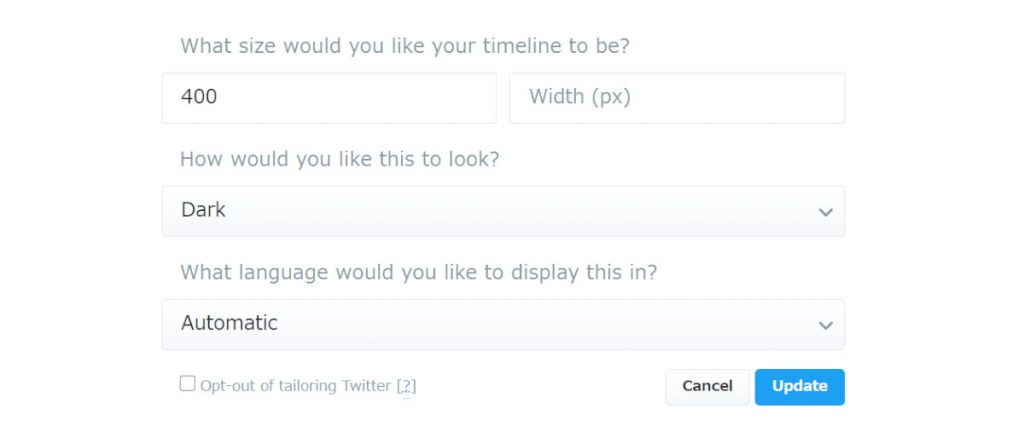
表示させるタイムラインの設定をします。
1段目は高さと横幅を決めます。高さを「400」にしてください。
2段目はダークモードか否かを選択します。通常のモードなら「Light」をダークモードなら「Dark」を選んでください。
3段名は「Automatic」のままで構いません。
設定の入力が終わったら「Update」ボタンをクリックします。

最後に「Copy Code」ボタンをクリックするとスクリプトをコピーできます。
WordPress側の設定
WordPressのダッシュボートから「外観>ウィジット」と遷移します。

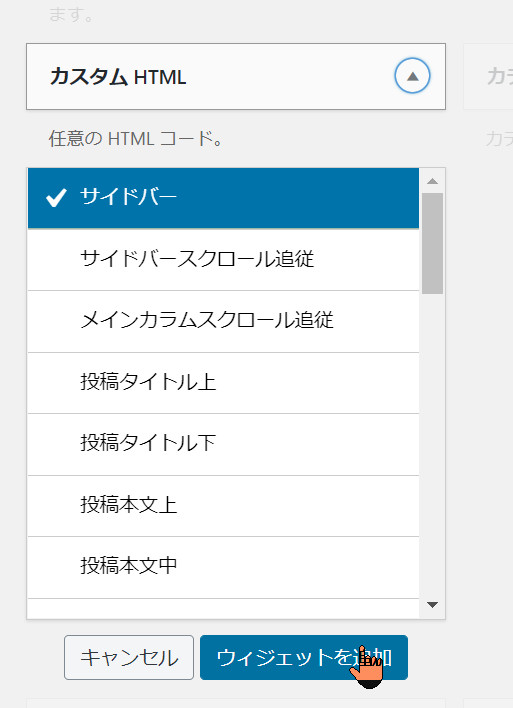
利用できるウィジェットから「カスタムHTML」の「サイドバー」を選択して「ヴィジェットを追加」をクリックしてください。

タイトルを「ツイッター」とし、内容に先ほどコピーしたツイッターのスクリプトコードを貼り付けて下さい。
「保存」ボタンをクリックすれば全ての設定は完了です。

無事、ブログにタイムラインを表示させることができました!