どうも、じゃぶじゃぶ(@jbjbgame)です。
今年の初めにWordPressのテーマをCocoonから有料テーマの「AFFINGER6」に変更しました!!
1月にAFFINGER6の購入から導入までの記事を書きましたが、そこから大作ゲーム続きで基本設定の記事を書けませんでしたが、やっと重い腰を上げて書こうと思います。m( _ _)m
今回は、AFFINGER6をテーマに適応してから基本設定をして、現在のデザインにした流れをご紹介します。
AFFINGER6導入と設定の流れ
今回の記事シリーズの流れです。
step
1テーマの購入と導入
step
2基本設定 ←今ここ!!
step
3外観設定
step
4CocoonからAFFINGER6への移行
基本設定
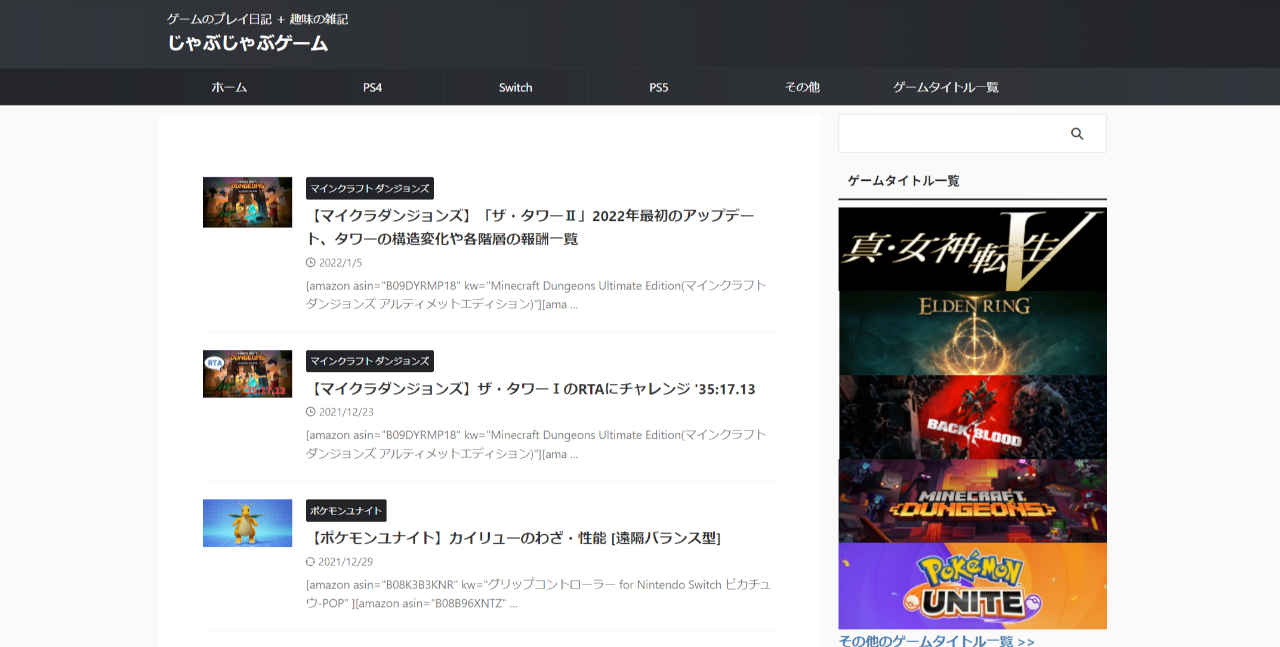
AFFINGER6をテーマに切り替えた直後だと下図のような見た目になります。

このままだと流石にデザインがシンプルすぎるので、最低限の見た目になるようにしていこうと思います。
管理用画面

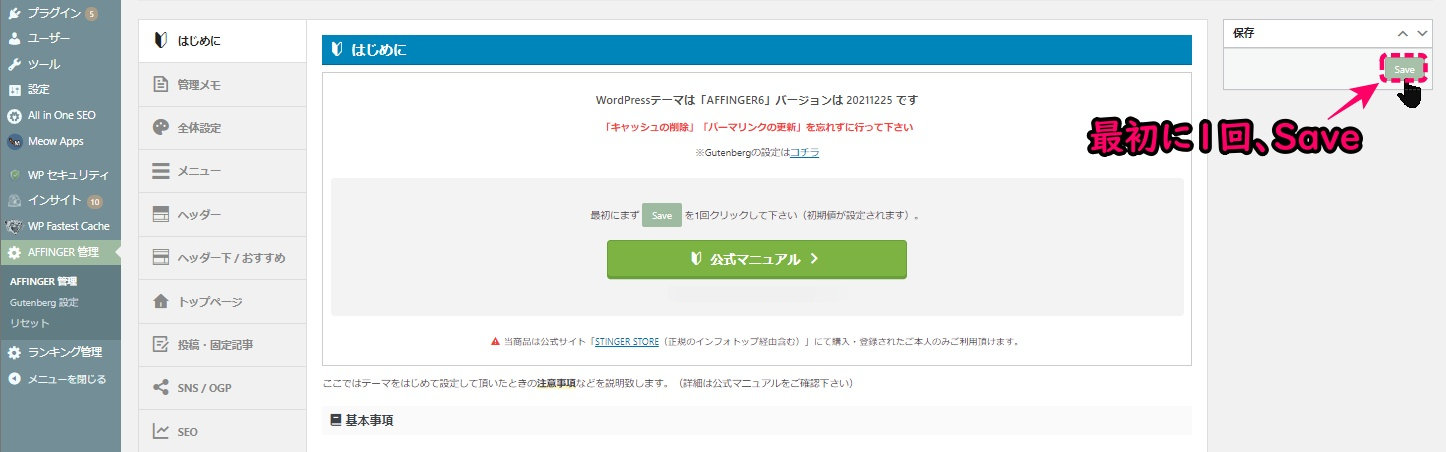
上図がAFFINGER6を管理画面になります。
AFFINGER6は設定が細かに用意されているので覚えるのに大変ですが、一回覚えてしまえば細部に渡ったデザインのカスタマイズが可能です。
初めてAFFINGER6の設定をする際は、右上にある「Save」ボタンを押してください。これにより初期値が設定されるようです。
サイドメニューに以下のようなものがあります。
- はじめに
- 管理メモ
- 全体設定
- メニュー
- ヘッダー
- ヘッダー下/おすすめ
- トップページ
- 投稿・固定記事
- SNS/OGP
- SEO
- Google・広告/AMP
- 会話アイコン
- その他
- PLUGINS
自分が設定をした部分にフォーカスして、一つずつ見ていきます。
全体設定

全体設定(カラー)
- カラーパターン:グレー(ダーク)
- デザインパターン:フラット(シンプル)
この設定を適応した後のデザインはこんな感じです。

ヘッダーが灰色のカラーになっていて、記事一覧にタグが追加されました。
また、サイドメニューのサブタイトルもデザインがカッコ良くなっていますね。✨
さらに、サイト全体の一括設定をします。
サイト全体のレイアウト一括設定


全体設定(レイアウト)
- PC閲覧時のサイトの幅(width※デフォルトは1060px):1108 px
記事一覧

全体設定(記事一覧)
- サイト全体のレイアウトをリセットする:チェックを入れる
- PC(960px以上)のサムネイル画像を大きくする:チェックを入れる
AFFINGER6のデフォルトのPCの横サイズが1060pxと狭めなので、必ず広げるように設定しましょう。
メニュー
・PC用グローバルメニュー

上図のようにすると、ヘッダーのしたにメニューを表示できます。
「PC用メインメニューを上に表示する(デフォルト)」にチェックが入っていることを確認します。
スマホはそのままでOKです。
ヘッダー
「ヘッダー」の設定です。
記事スライドショーの設定

ヘッダー設定
- ヘッダーに記事をスライドショーで表示する:チェックを入れる
記事スライドショー設定で「ヘッダーに記事をスライドショーで表示する」にチェックを入れてSaveすると、トップページのヘッダーにアイキャッチ画像のサイズで記事のスライドショーが表示されるようになります。

ヘッダー下に、大き目の画像で記事のスライドショーが表示されました。
ヘッダー下 / おすすめ
次は「ヘッダー下 / おすすめ」の設定です。
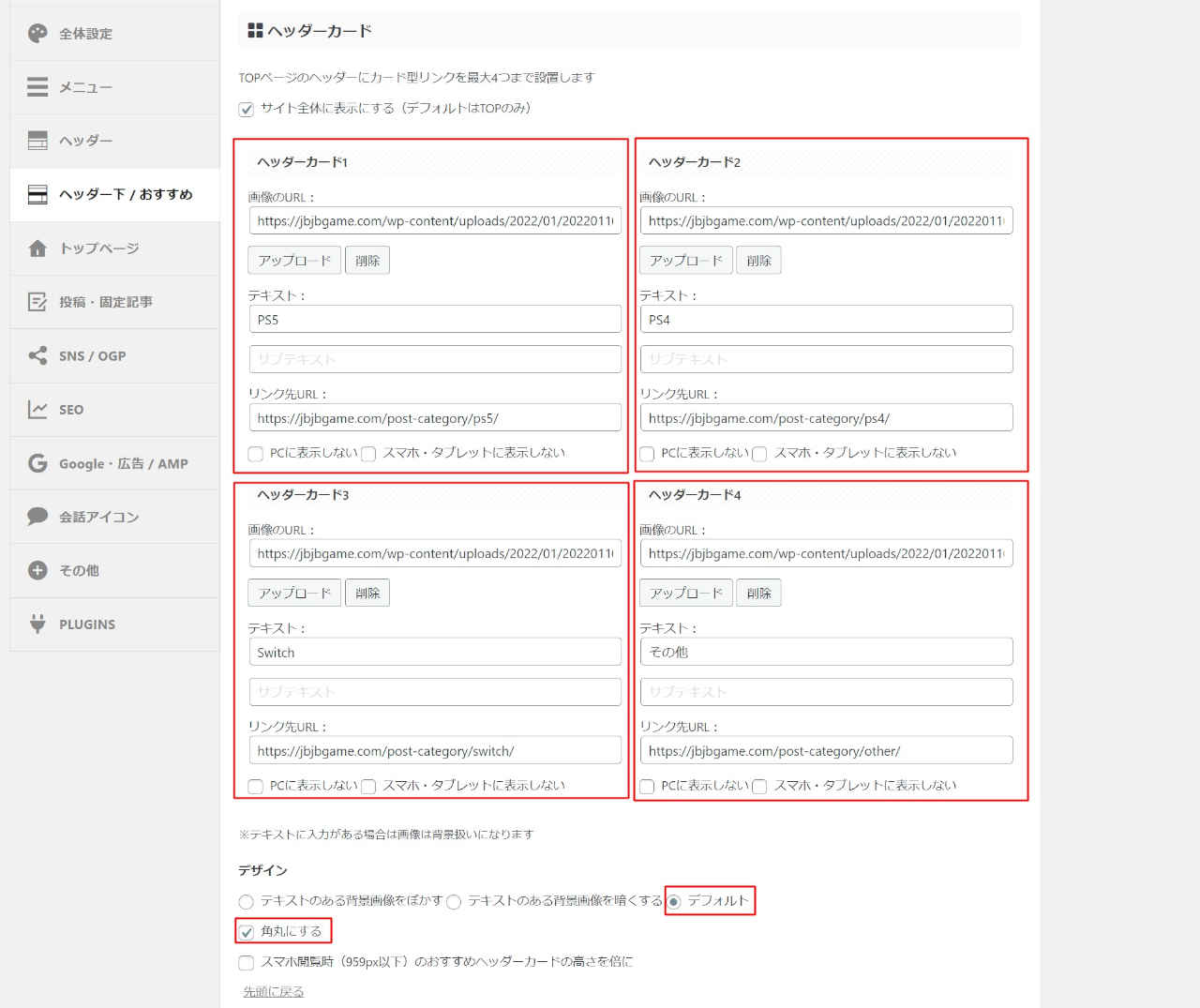
ヘッダーカード
ヘッダー下に画像リンクを追加していきます。

画像リンクは最大4つ追加できます。
ヘッダーカードの設定
- ヘッダーカード1~4
- ヘッダーガードの画像URL:ヘッダカードの背景画像を設定
- テキスト:ヘッダーカードの中央に表示させる文字を指定
- サブテキスト:テキストの下に小文字で表示させる文字を指定
- リンク先URL:クリックした際の変異先のページURLを指定、カテゴリーページなどが望ましい
- デザイン:デフォルト
- 角丸にする:チェックを入れる
サブタイトルを設定すると以下の通りになります。
デフォルト
テキストのある背景画像を暗くする
テキストのある背景画像をぼかす
上図のようにいろいろな設定が可能です。
サムネイルスライドショー

サムネイルスライドショーの設定
- ヘッダーがオウ下ウィジェットエリアのサムネイル画像のスライドショーを表示する:「フロントページ」にチェックを入れる
- タイトルカラー:#ffffff
サムレイルスライドショーで、「フロントページ」にチェックを入れると、ヘッダー下の位置に記事のサムネイルが5つスライドショー形式で表示されるようになります。
さらに、背景が黒めの色の場合はリンクを白色にした方が良いので、タイトルカラーに「#ffffff」と設定します。
設定した結果は以下の通りになります。

トップページのヘッダー下画像に5つのサムネイル画像リンクが追加されたのがわかると思います。
おすすめ記事一覧

おすすめ記事一覧の設定
- おすすめ記事一覧に表示する文字:よく読まれている記事
- 任意の人気記事を指定:※WordPress管理画面の記事IDをカンマ区切りで記載
- サイドのスクロールに表示する:チェックを入れる
上記の設定でSaveボタンをクリックすると、サイドに下図のようなウィジェットが追加されます。

トップページ
記事一覧

記事一覧の設定
- 新着記事一覧に表示する見出し:新着記事
- トップページのサイドバーの新着記事一覧を非表示にする:チェックを入れる
タグカテゴリー一覧

タグカテゴリー一覧の設定
- タグ式カテゴリ一覧をフロントページに表示する:チェックを入れる
- カテゴリA~D:タグIDを記入(WordPress管理画面のタグ一覧に表示されるID)
- タブA~D(背景色):#252525
- タブ文字色:#ffffff
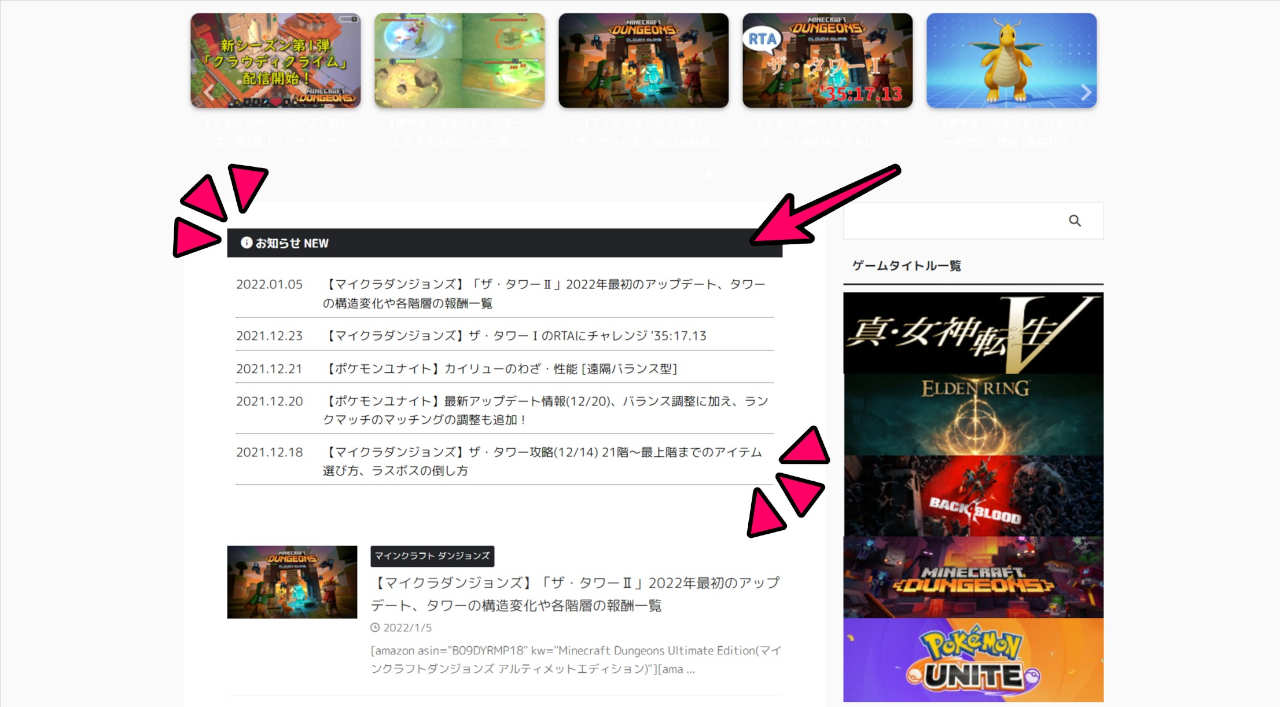
変更するとトップページに以下のタブ式記事一覧が表示されます。

NEWS(お知らせ)の表示

NEWS(お知らせ)の設定
- お知らせをTOPページの一番上に表示する:チェックを入れる
- お知らせタイトルバーに表示する文字:お知らせ NEW
チェックを入れると、トップページの記事一覧の上に記事の追加や変更した履歴が一覧表示されるようになります。さらにテキストボックスに入力した文字がヘッダーに表示されます。

投稿・固定記事
カテゴリ・タグ

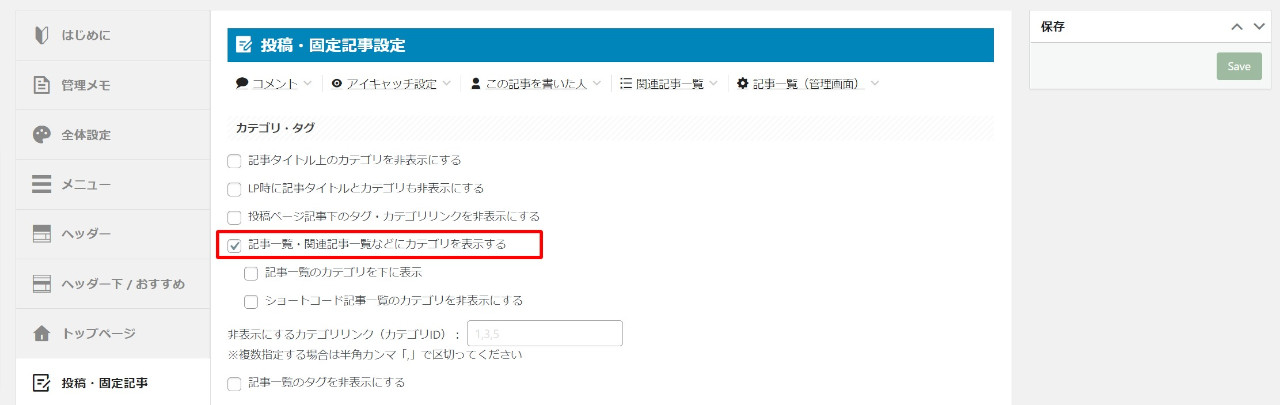
カテゴリ・タグの設定
- 記事一覧・関連記事一覧などにカテゴリを表示する:チェックを入れる
カテゴリ・タグの「記事一覧・関連一覧などにカテゴリを表示する」にチェックすると、記事一覧のタイトルの上段に設定しているカテゴリのリンクが表示されるようになります。
アイキャッチ設定

アイキャッチの設定
- アイキャッチ画像の表示を全ての記事で有効化する:チェックを入れる
アイキャッチ設定の「アイキャッチ画像の表示を全ての記事で有効化する」にチェックを入れると、記事に設定しているサムネイル画像が記事ページのアイキャッチ画像として表示されます。

よしよし!😆この設定で記事ページのトップにアイキャッチ画像が表示されるようになりました!
SNS / OGP


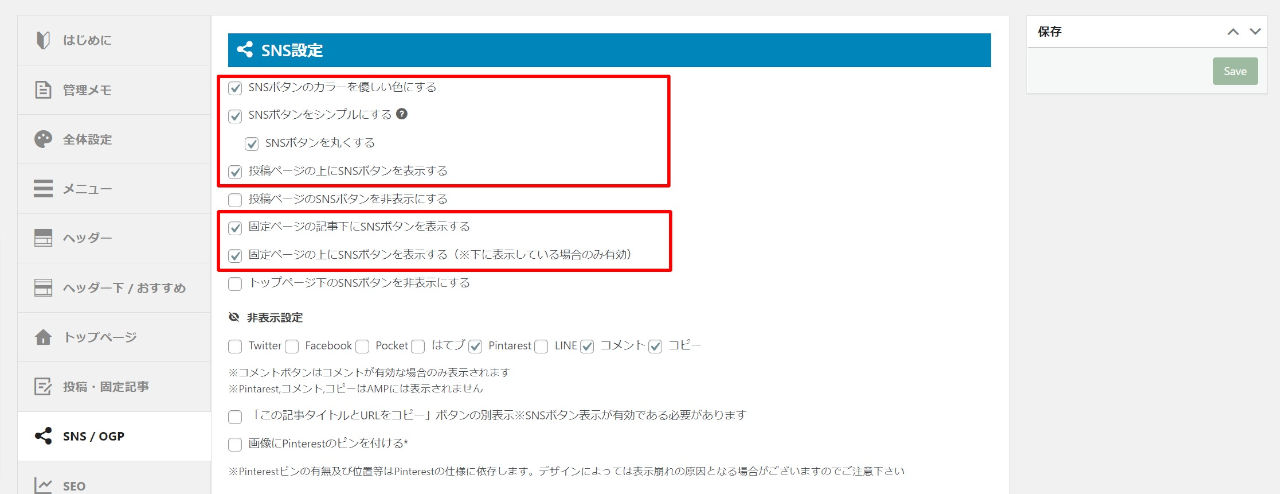
SNS / OGPの設定
- SNSボタンのカラーを優しい色にする:チェックを入れる
- SNSボタンをシンプルにする:チェックを入れる
- SNSボタンを丸くする:チェックを入れる
- 投稿ページの上にSNSボタンを表示する:チェックを入れる
- 固定ページの記事下にSNSボタンを表示する:チェックを入れる
- 固定ページの上にSNSボタンを表示する:チェックを入れる
- Twitterアカウント@:自身のアカウントID(@以下)

まとめ
AFFINGER6の基本設定が完了しました。これで記事の可読性と操作性が向上したんじゃないかと重もいます。
次は、外観設定をしてデザインを整え、カッコイイ見た目にしていきたいと思います。